El favicon es ese pequeño icono que aparece en la pestaña y los favoritos de casi todos los navegadores y que sirve para identificar y dar un toque más profesional a una web:

El favicon de Bluekea.com en Google Chrome
El ejemplo anterior es un favicon cuadrado, pero en este artículo vamos a ver cómo crear un favicon con fondo transparente en Photoshop que se adapte a cualquier navegador.
Requisitos previos
Para que el favicon funcione es necesario insertarlo en el código de nuestra web. Si tenemos una web en Bluekea solo hay que subir un archivo, es muy fácil. Si tenemos la web con otro sistema es necesario asegurarnos de que podemos usar un favicon personalizado; si nos han creado una web a medida contactaremos con nuestro webmaster.
Creando el favicon
- Creamos un nuevo archivo en Photoshop, de unas dimensiones de 200×200 píxeles. Indicaremos Fondo transparente. La resolución en este caso no es relevante.
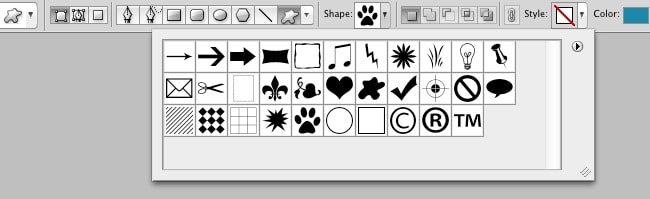
- Seleccionamos la herramienta Forma Personalizada. De entrada tenemos pocas formas, al final del artículo te contamos cómo disponer de muchas más. Si no encuentras la herramienta de forma personalizada, mantén pulsado el ratón sobre la herramienta de forma rectangular:

- En la parte superior, en el panel de Opciones podemos escoger una forma y un color. El resto de opciones deben quedar así:

- Ya podemos dibujar la forma dentro de la imagen pulsando y arrastrando el ratón desde la esquina superior izquierda. Para mantener las proporciones, es interesante pulsar antes y mantener la tecla mayúsculas:

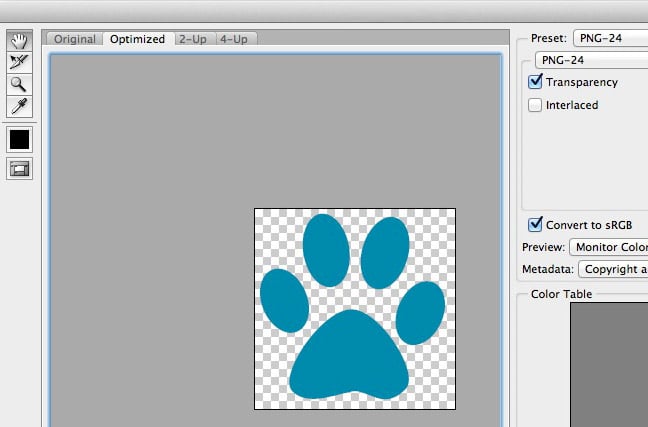
- Guardamos la imagen usando el comando Archivo -> Guardar para web. Escogemos el formato PNG 24 con transparencia:

Listo. Ahora podemos hacer dos cosas:
- Si tienes tu web de fotografía en Bluekea, puedes subir directamente esta imagen en la sección Diseño de la web de tu cuenta Bluekea, y automáticamente se convertirá en el favicon de tu web.
- Si necesitas el favicon para otra web o proyecto y te piden el formato .ico, puedes usar un servicio online de conversión de imágenes en formato favicon, como ConvertICO.com o Favicon Generator
Este es el resultado, así queda nuestro favicon en una web real. Al tener el fondo transparente, se integra perfectamente en el navegador:

Conseguir más formas personalizadas
Photoshop incluye por defecto un conjunto de formas personalizadas, pero podemos utilizar más formas importándolas desde un fichero. Este tipo de ficheros tienen extensión csh y pueden encontrarse fácilmente en Internet con todo tipo de formas. Es muy importante, antes de usar estas formas, leer las condiciones de uso que ha establecido el autor de las mismas.
Aquí tienes una buena colección de formas de todo tipo.
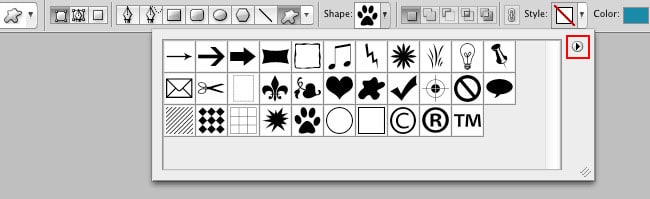
Una vez descargado un fichero de formas, lo importamos a Photoshop pulsando la flechita de la parte derecha en el panel de formas y a continuación seleccionando Cargar formas:

Más ideas
En este artículo te hemos contado cómo usar formas personalizadas, pero para crear un favicon puedes usar cualquier imagen siempre que sea sencilla y bien definida: letras, siluetas, tu logotipo si lo tienes, etc. La clave es, siempre que nuestro favicon no sea totalmente cuadrado, usar un fondo transparente tal como explicamos aquí.
Bluekea son webs creativas para fotógrafos y artistas creativos. pruébalo gratis
 ¿Necesitas una web de fotografía?
¿Necesitas una web de fotografía?
6 respuestas a Crear un favicon con fondo transparente en Photoshop