Con frecuencia buscamos inspiración en el trabajo fotográfico de otros, pero el modo de presentar y organizar nuestras fotos también dice mucho de nosotros.

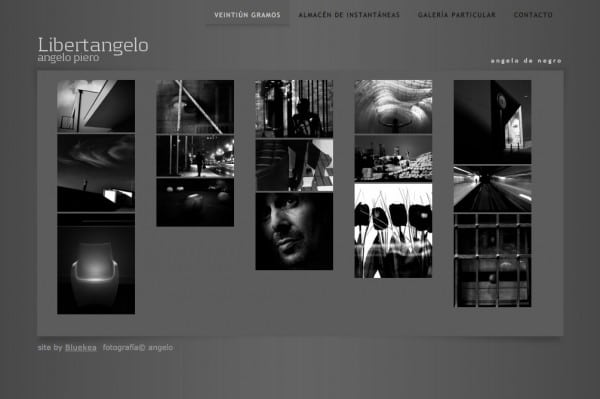
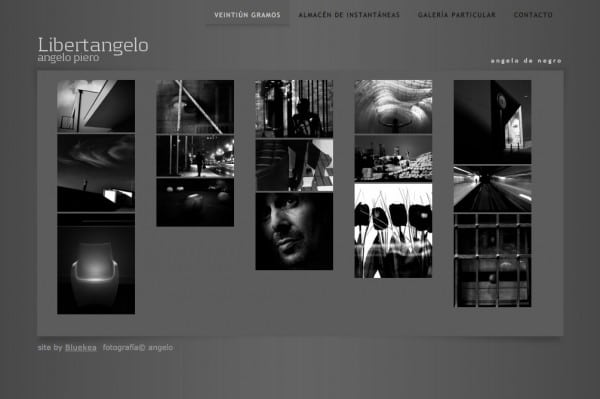
Libertangelo nos presenta su nueva y sugerente web de fotografía en la que quiero destacar la sección Galería Particular, donde el autor comenta y reflexiona sobre sus obras.
Un soplo de aire fresco.
También te puede interesar

Introducción a la IA de Photoshop: cómo cambiar fondos, eliminar elementos y extender imágenes
leer más
¿Qué tamaño deben tener mis fotos para web?
leer más
Qué espacio de color usar en fotografía para web: sRGB o AdobeRGB
leer más
Tutorial: cómo preparar tus fotografías para web con Adobe Lightroom
leer más
Mejora el diseño de tu web de fotografía en 6 pasos
leer más
Cómo crear en Photoshop un logo transparente para tu web
leer más
Esta entrada fue publicada en
Fotografía. Guarda el
enlace permanente.