Vamos a ver cómo crear un logo de texto con fondo transparente de modo que se funda perfectamente con cualquier fondo para usarlo en una web de fotografía o de cualquier otro tipo. Veremos también cómo recortar la imagen de un logo nuevo o ya existente para maximizar su tamaño una vez subido a la web.

Sobre los formatos de imagen y la transparencia
Repasemos antes de comenzar los formatos de imagen más habituales y su capacidad de transparencia:
JPG. El más adecuado para fotografías ya que para imágenes complejas tiene la mejor relación peso/calidad.
GIF y PNG de 8 bits. Adecuado para imágenes sencillas y de colores planos como dibujos y logotipos. Admite transparencia pero solamente de un color, es decir, podemos hacer el fondo de una imagen transparente pero el borde aparecerá recortado bruscamente.
PNG de 24 bits. Se podría usar para fotografías de modo similar a TIFF, pero en nuestro caso nos interesa porque tiene capacidad de transparencia en un amplio rango, es decir, un punto de la imagen puede ser totalmente transparente, totalmente opaco o parcialmente transparente. Esto se traduce en bordes suavizados sobre el fondo.
Creando el logo en Photoshop
1. Crear una imagen
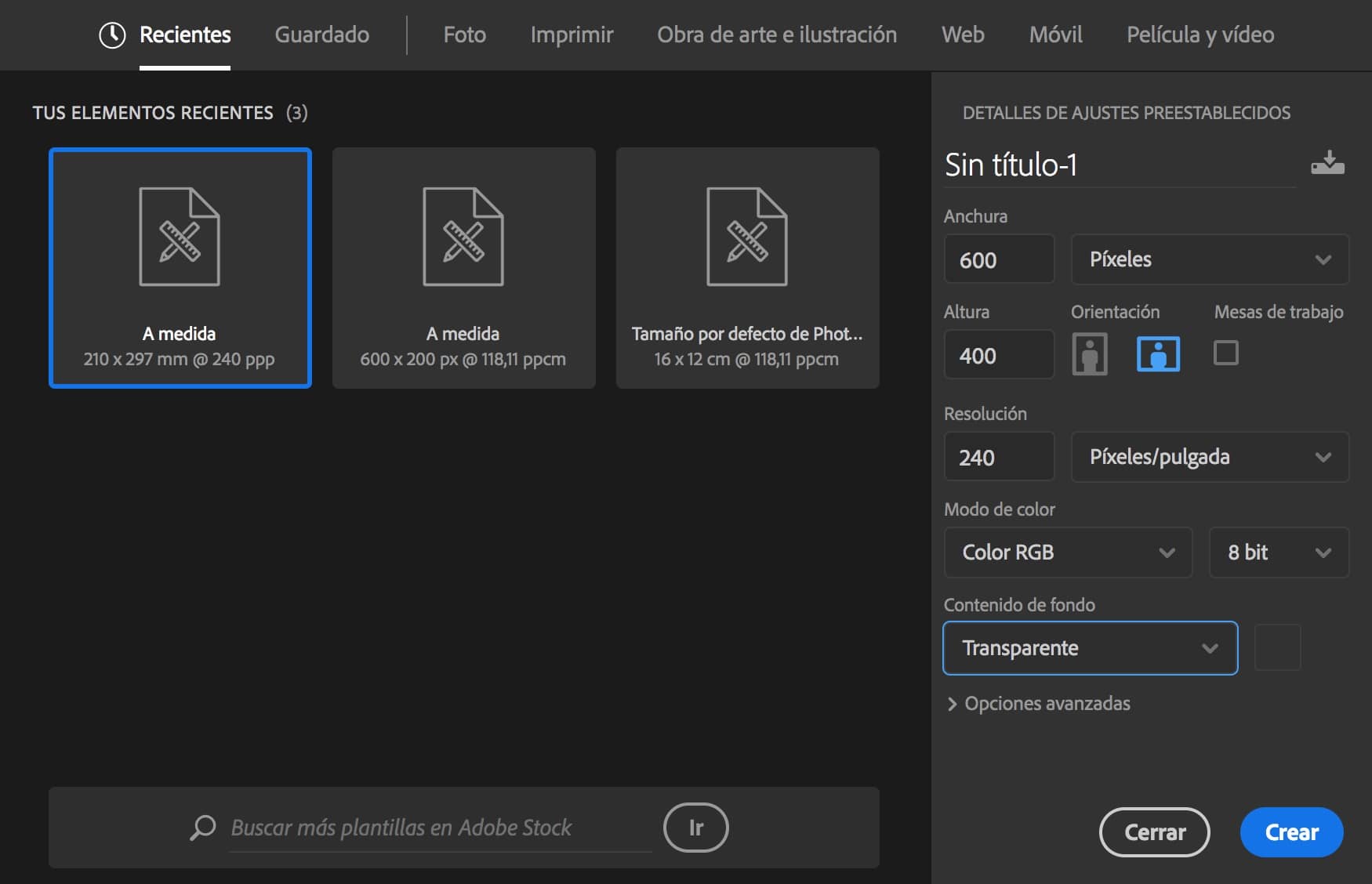
Creamos una imagen vacía, de un tamaño recomendado de unos 600x400px, con los parámetros que vemos a continuación. Es importante seleccionar Contenido de fondo como Transparente:

2. Trazar el logo
Podemos usar la herramienta de texto, dibujar líneas o crear formas usando la herramienta forma personalizada:

3. Guardamos el logo como PNG de 24 bits
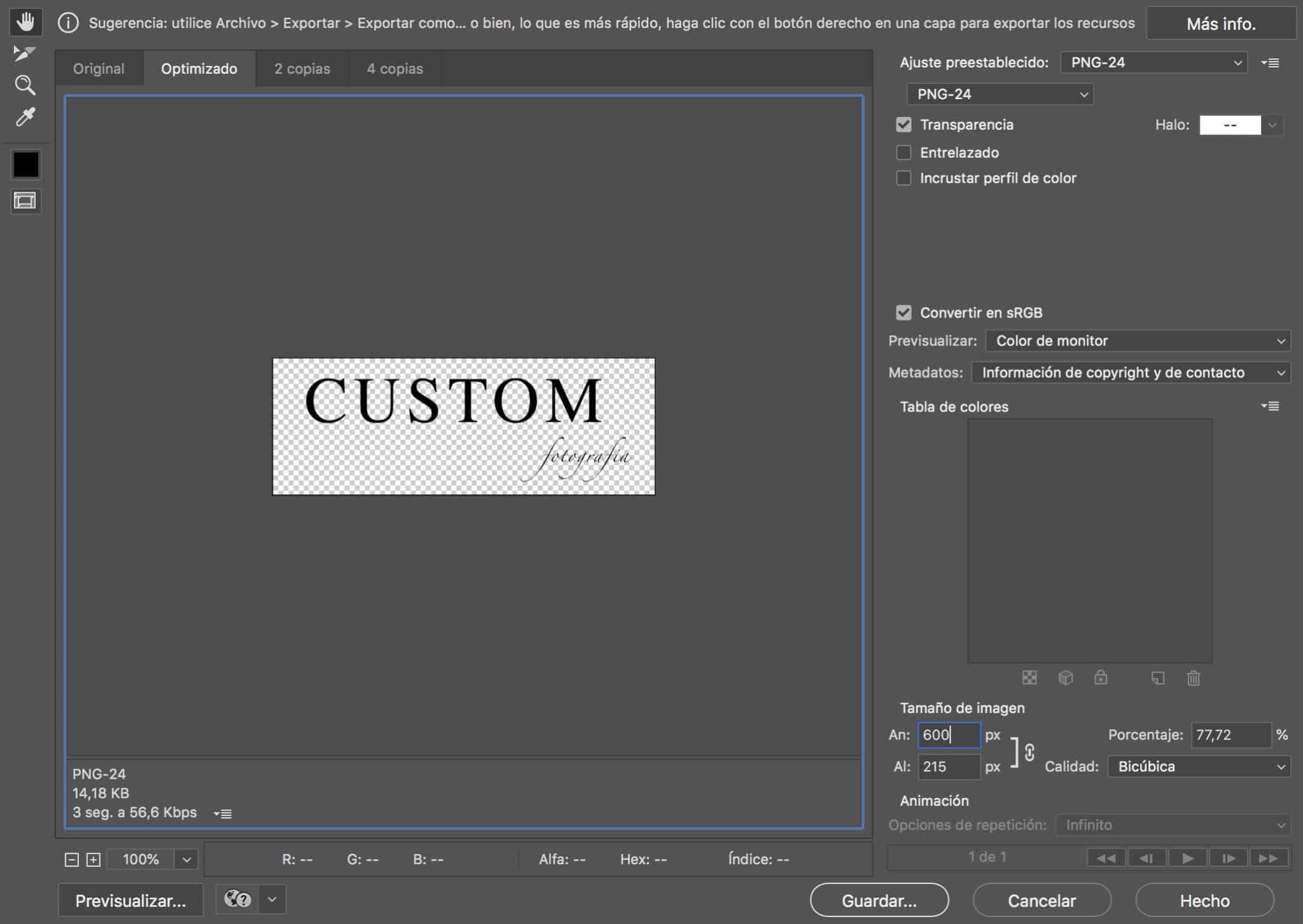
Vamos a usar la exportación para web de Photoshop usando Archivo / Exportar / Guardar para web. En el diálogo de exportación es importante marcar PNG-24 y Transparencia en la parte superior derecha.

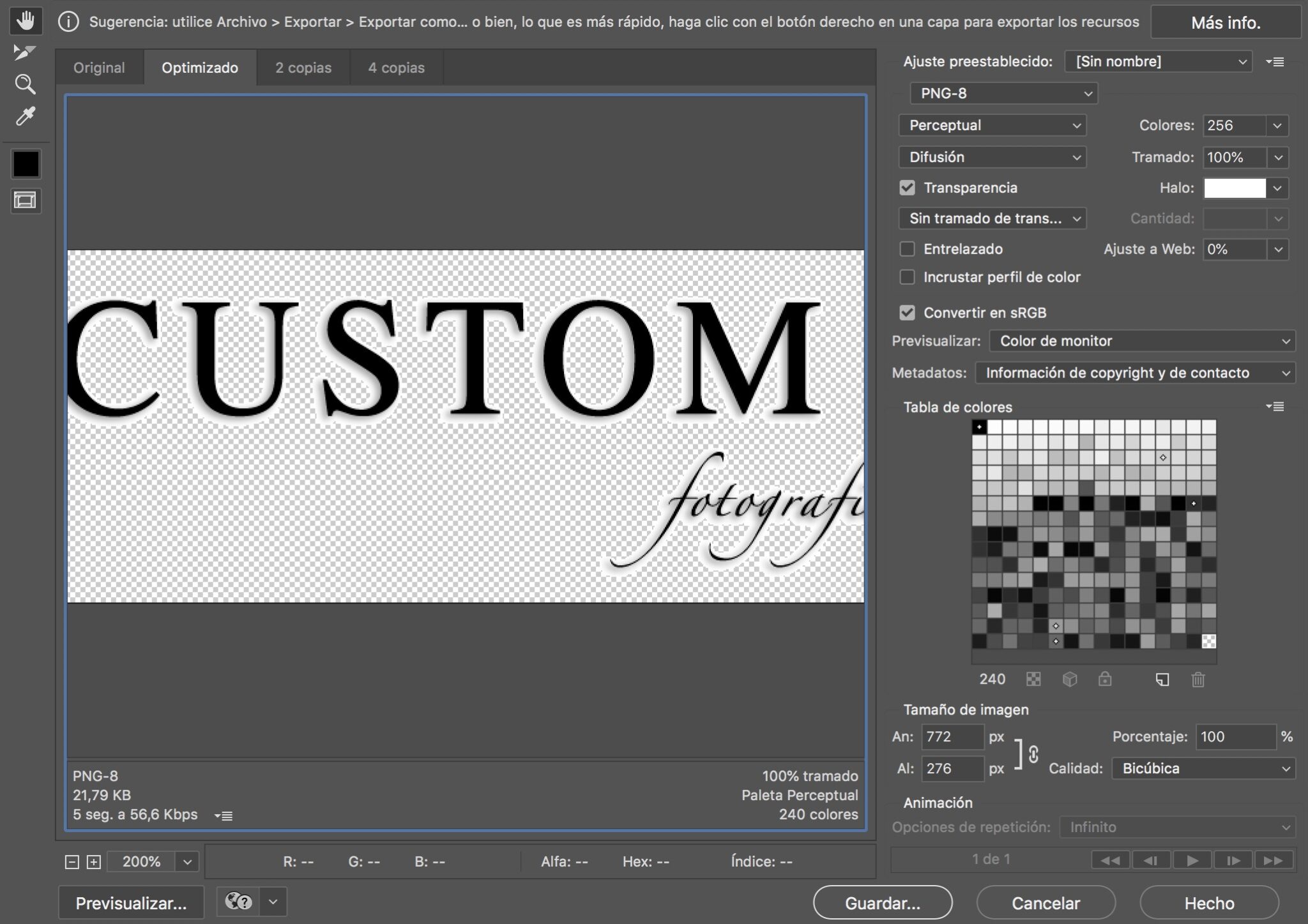
En la parte superior derecha vemos el ajuste PNG-24. Si por el contrario hubiéramos seleccionado PNG-8, el resultado sería este:

Como vemos aparece un halo blanco en torno al trazado, que no se nota si el fondo es blanco pero sí con cualquier otro color de fondo.
Resultado
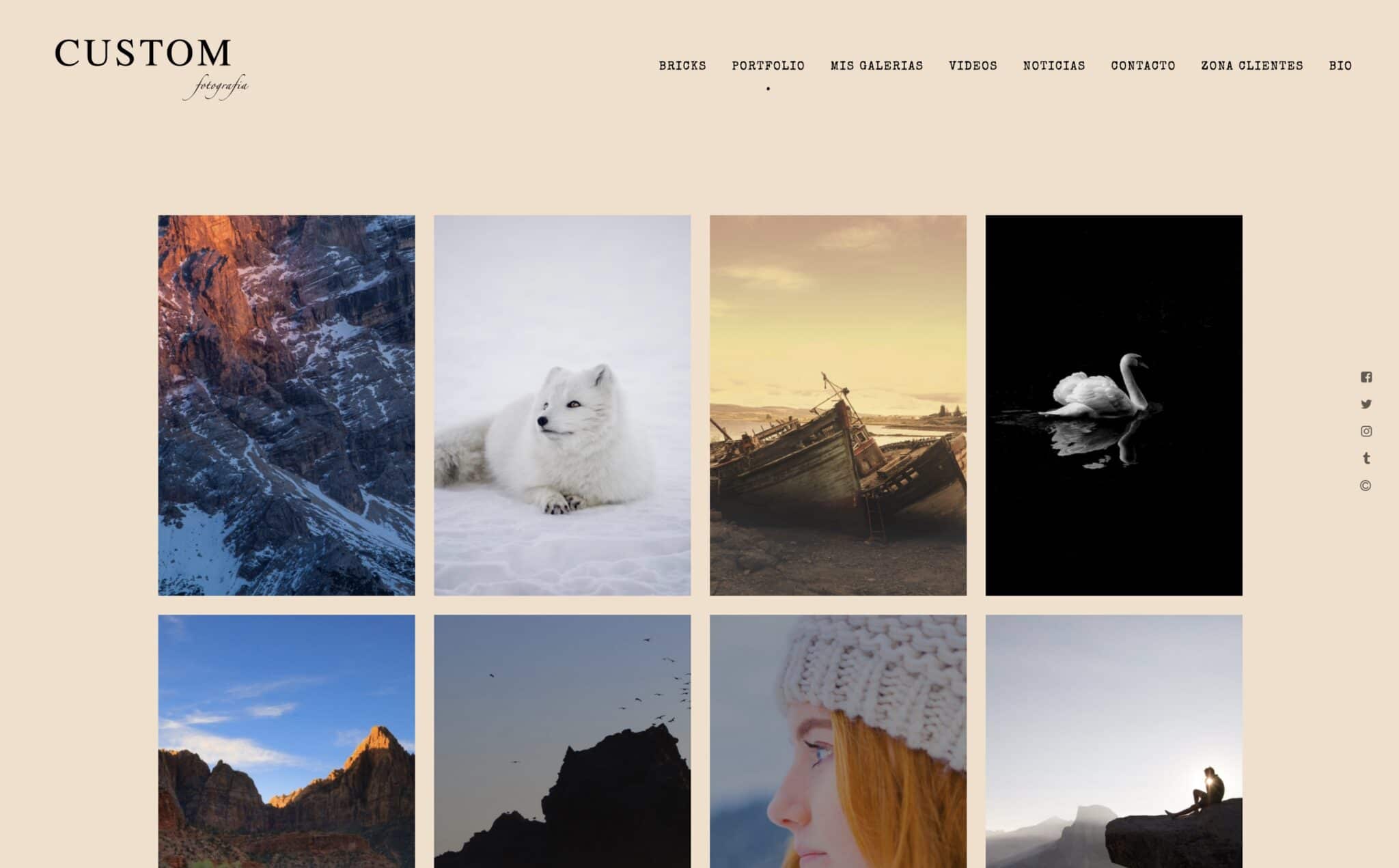
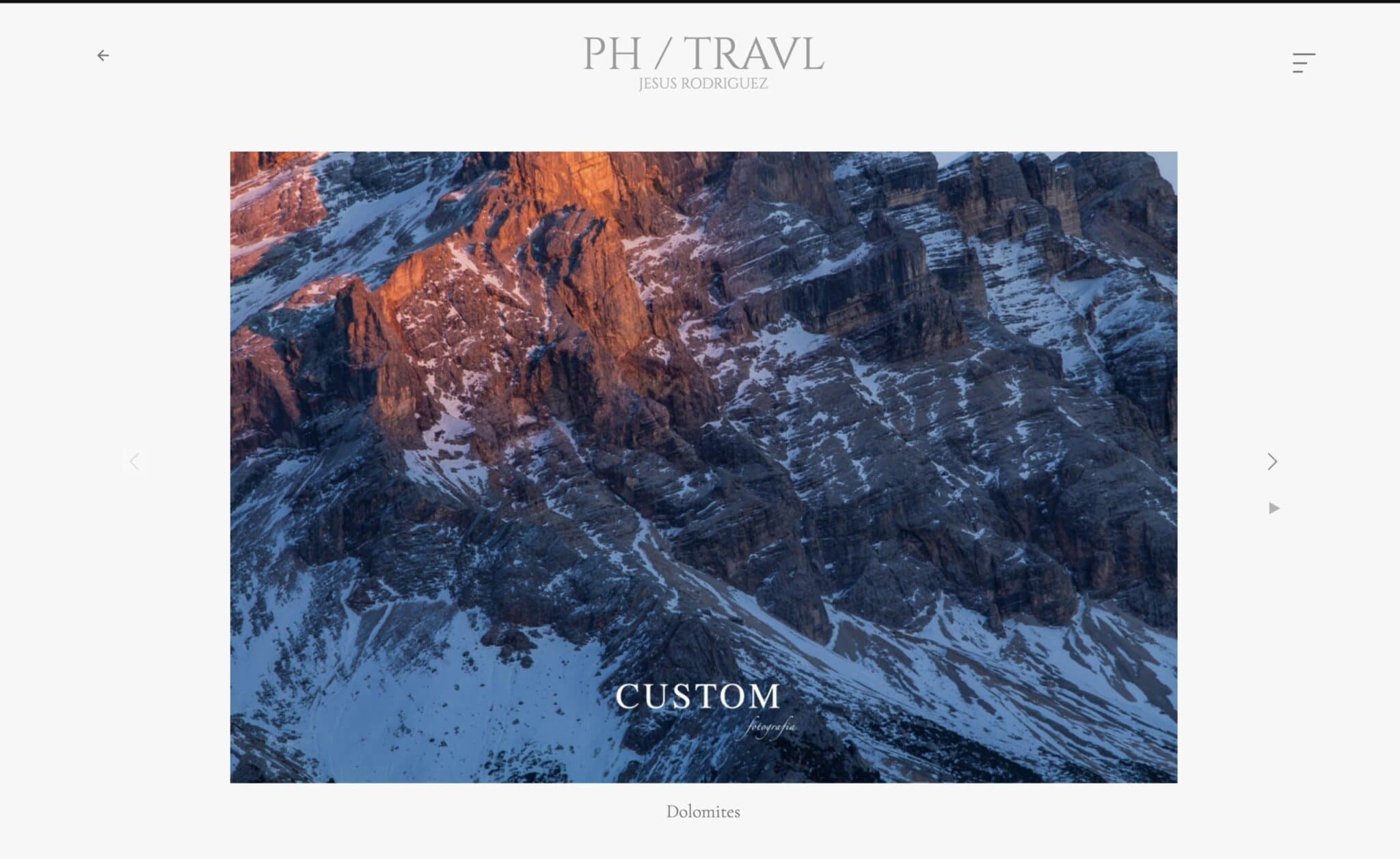
En estas capturas de pantalla podemos ver el mismo logo en varias web creadas con Bluekea, y cómo se adapta perfectamente a distintos tonos del fondo.


Es importante que el logo siempre contraste y sea bien visible, es decir si el fondo es de tonos claros el logo será oscuro, y viceversa. Si el logo va sobre una foto, es importante que también sea visible y que esté posicionado en una zona despejada de la imagen.
Un paso extra. Recortando el logo para aprovechar al máximo el espacio
Normalmente cuando subimos el logo a un diseño web, hay un espacio limitado en este diseño para ubicarlo. Este espacio suele ser un rectángulo o un cuadrado. Puede ocurrir que tras preparar y subir el logo, lo vemos muy reducido una vez colocado en la web.
El problema suele ser que existe demasiado espacio vacío dentro de la imagen, alrededor del trazado del logo. Así, cuando la imagen se inserta en el hueco que hay previsto en la web, este espacio vacío hace que el propio logo se tenga que encoger para dar cabida a toda la imagen.

Por tanto, una práctica muy recomendable es recortar la imagen hasta el borde del trazado del logo, sin dejar márgenes alrededor del mismo.










5 respuestas a Cómo crear en Photoshop un logo transparente para tu web