Vamos a ver algunos aspectos esenciales en el diseño web como el color, la tipografía, los textos o la disposición de los elementos, que te ayudarán a conseguir una presentación más actual y profesional.
1. La portada
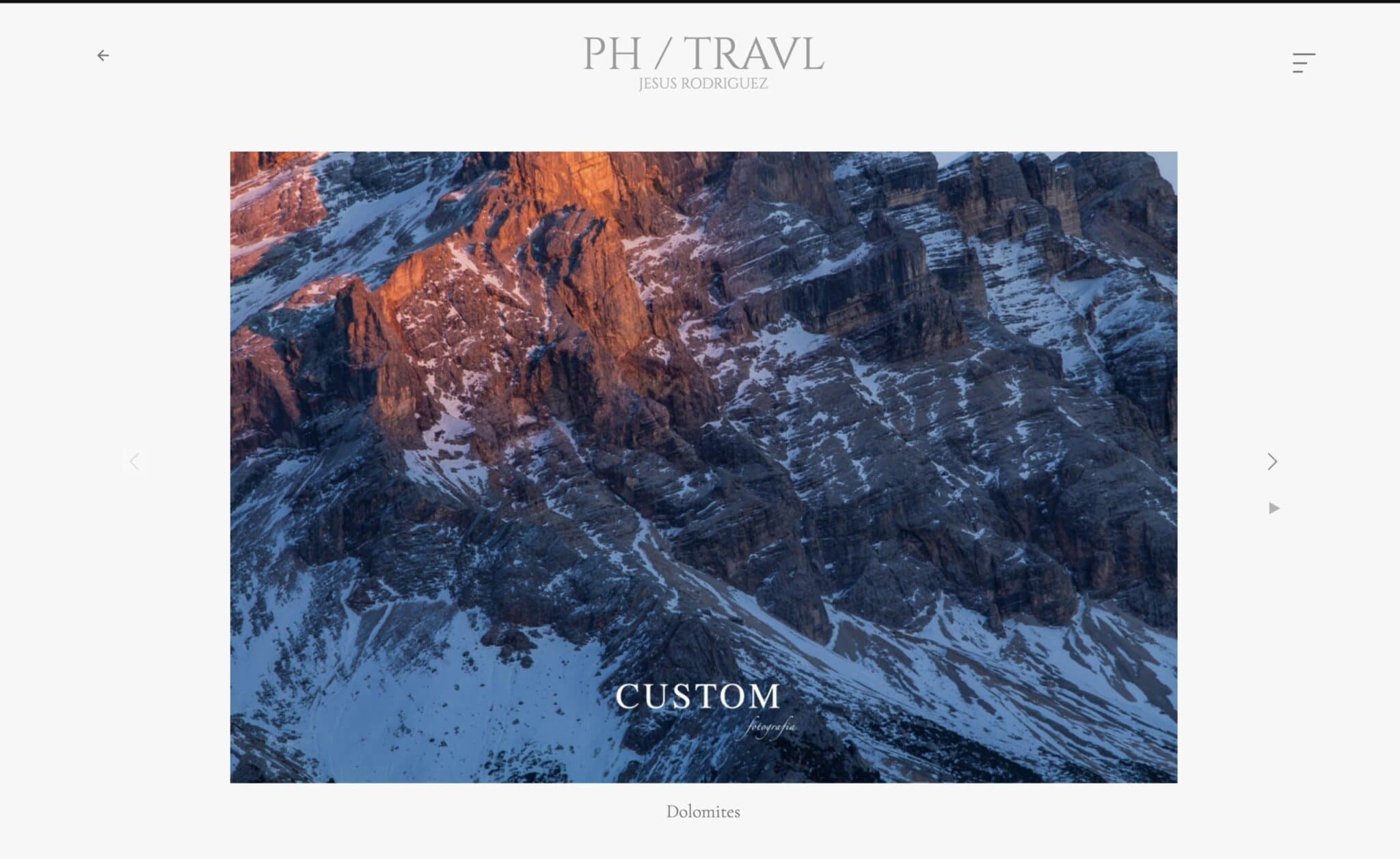
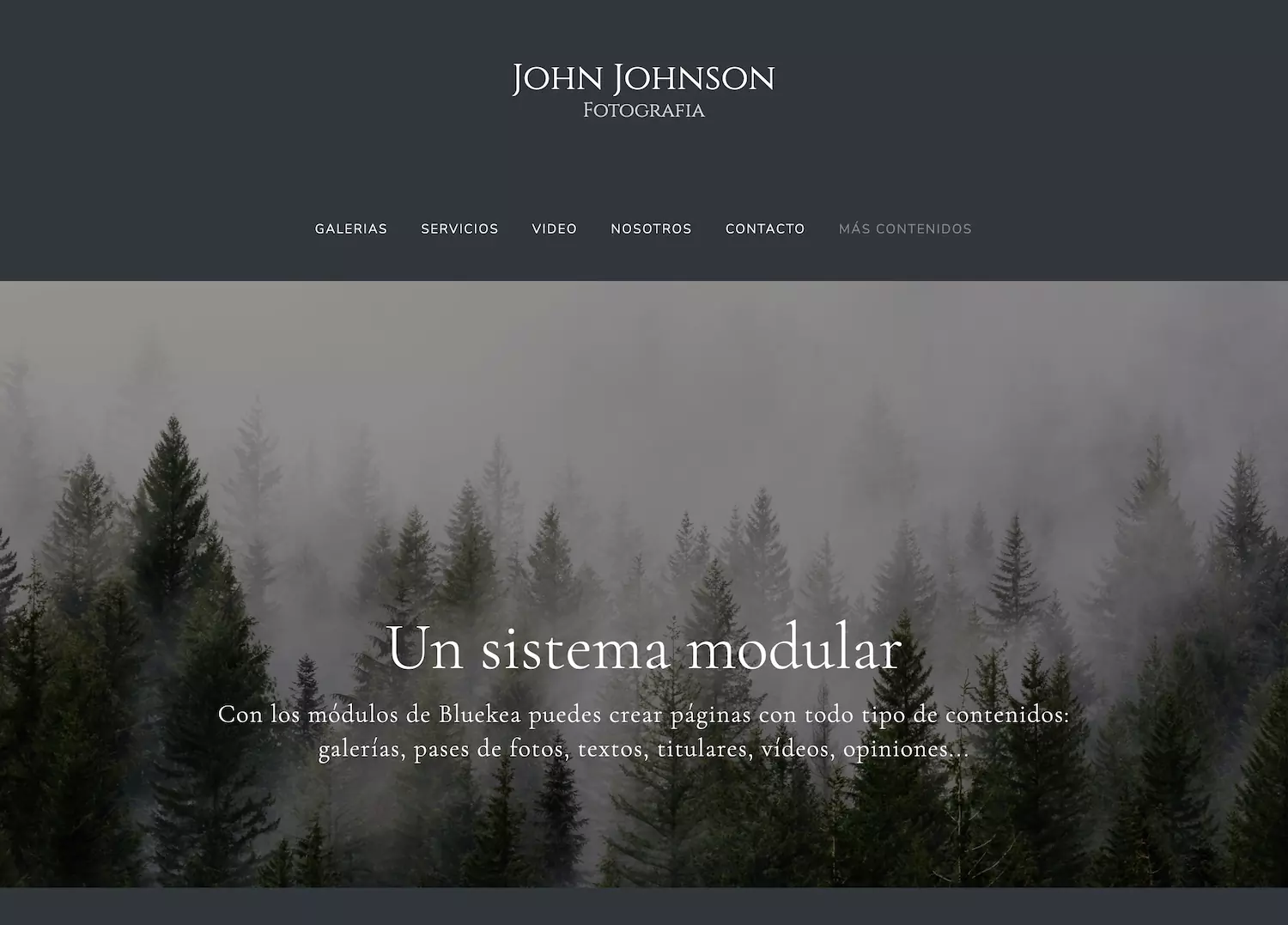
La portada es el escaparate de tu web y con frecuencia determina si un visitante se queda o se va.
Es importante que se transmita claramente y de un vistazo qué es lo que ofreces. Para ello puedes usar una portada con slogan, o una más simple si tu logo ya contiene esa información.

Las imágenes son esenciales; deben ser una muestra de tu mejor trabajo y tener buena calidad y nitidez.
Si incluyes texto o titulares, comprueba que se ve correctamente en pantallas móviles. Es posible que tengas que ajustar la longitud del texto.
Si usas fotos de fondo, debe haber un contraste adecuado entre el texto y las imágenes; si tu texto es blanco, las imágenes no deben ser demasiado claras. También puedes ajustar la opacidad del fondo para mejorar el contraste.
2. El equilibrio visual

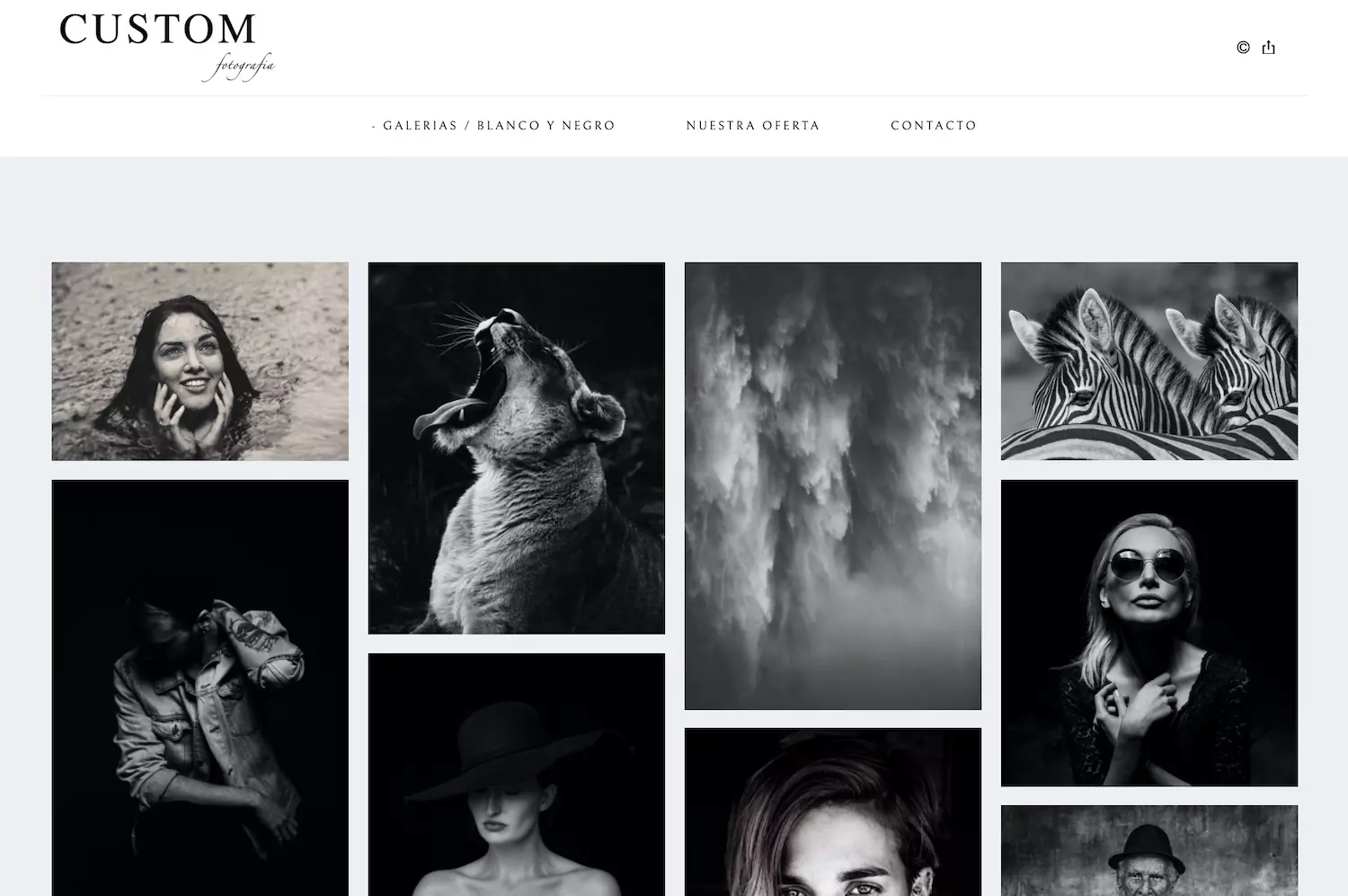
Debemos evitar en lo posible las páginas con varios elementos en las que quedan filas no completas o espacios vacíos. En las webs de Bluekea, tanto los módulos como las galerías tienen opciones de tamaño que podemos usar para conseguirlo. Por ejemplo, en una galería con 12 fotos escogeremos un tamaño de miniatura que resulte en 4 filas de 3 fotos, o 3 filas de 4. Cuando el número de elementos no permita crear filas completas, intentaremos acercarnos lo más posible.
En los contenidos de varias columnas que combinan texto e imagen, intentaremos que los textos y títulos tengan un tamaño similar en todos los elementos.
Por otro lado, es importante evitar textos demasiado pequeños o demasiado grandes. Para diferenciar los titulares entre sí y con el texto normal podemos jugar con los espaciados y el formato (negrita). Tienes un ejemplo en este mismo texto que estás leyendo.
3. El color
Es importante evitar colores demasiado fuertes o saturados, especialmente en los fondos. Si te gustan los fondos claros, el blanco es un acierto seguro, pero hay otros que funcionan también muy bien, como los marrón/beige o los azules, siempre en tonos pastel claros. También puedes usar un gris claro con tono neutro, cálido o frío.

Como fondo oscuro, el negro puro puede ser demasiado fuerte, puedes usar en su lugar un gris muy oscuro o tonos de azul y verde oscuro y poco saturado.
Recuerda que el texto debe siempre verse bien contra el fondo. Evita textos de colores demasiado sutiles con poco contraste.
4. La tipografía

La fuente o tipografía es uno de los elementos más importantes en el diseño de tu web, y al que raramente se le presta la atención que merece.
La tipografía de los titulares debe ser un reflejo de tu trabajo y de lo que ofreces en la web. Si haces fotografía de boda puedes usar una fuente más elegante; si son fotos de niños o familia puede ser más desenfadada.
En general recomendamos usar dos tipografías diferenciadas: una para los titulares y otra para el texto general. Suelen funcionar bien los pares de tipo serif (con trazos en los extremos de las letras) y sans-serif (sin ellos). Un ejemplo es este artículo que estás leyendo donde el titular es serif y este texto es sans-serif.
La tipografía debe ser consistente en toda la web para facilitar la navegación.
5. Los textos: espacio, contraste y tamaño
En este mismo artículo puedes ver cómo se aplican de forma práctica todos estos consejos: vemos un título principal seguido de tres secciones con títulos destacados. Los títulos, párrafos y separaciones organizan visualmente los contenidos y facilitan su lectura.
Espacio
Nuestros textos deben tener una estructura y una jerarquía adecuadas. Debemos evitar grandes bloques de texto uniforme; en general nuestro visitante va a buscar una información concreta (un precio, un servicio) y se lo tenemos que poner fácil.
Es aconsejable dividir el contenido en párrafos, y evitar textos redundantes o complicados. El espaciado debe ser coherente con la jerarquía del contenido; por ejemplo, el espacio entre un bloque y su título debe ser algo menor que el de un bloque con el título del siguiente.
Contraste
Es importante que tus textos se lean sin esfuerzo, y para ello es necesario que el color del texto y el color de fondo estén bien diferenciados. Hay que evitar colores demasiado sutiles.Además de facilitar la lectura del contenido y mejorar la experiencia del visitante, también evitaremos penalizaciones en los resultados de buscadores, que tienen también en cuenta el contraste del texto con el fondo.
Tamaño
Si bien evitaremos grandes cambios de tamaño dentro del texto, es recomendable que el tamaño de los titulares respecto al texto sea acorde a la importancia del título. Es decir, el título de una página debe ser mayor que el de una sección dentro de esa página.
6. El logo
Si subes tu propia imagen de logo a la web, es importante que no tenga espacio vacío alrededor; el borde de la imagen no debe ir más allá del borde del trazo del logo. Esto permite aprovechar al máximo el espacio en la web, ya que los márgenes ocupan espacio reduciendo el tamaño efectivo del logotipo.
Si puedes escoger entre varios formatos de logo o puedes crear uno para la web, ten en cuenta:
- El logo debe verse bien en tamaño pequeño, si es complejo o con muchos detalles, éstos de perderán al reducirlo para colocarlo en la web.
- Los logos horizontales se adaptan mejor a la web que los de formato más cuadrado.
- Los logos con texto se ven mejor cuando el texto ocupa una parte importante del espacio total.