A pesar la pasada polémica en sus términos de uso, los usuarios y el alcance de Instagram no ha hecho más que crecer en los últimos tiempos. Si tienes una cuenta activa en Instagram y te interesa integrar su contenido en tu web, aquí te contamos cómo hacerlo.
Vamos a sugerir un servicio online (Webstagram) que permite varias opciones de configuración, y vamos a completar la galería con un botón directo a nuestro perfil online de Instagram.

Lo bueno. Hablamos de servicios muy fáciles de configurar y que se integran muy bien en la web en forma de miniaturas. Además son gratuitos.
Lo menos bueno. Ya hemos dicho que son gratuitos, lo que implica siempre una contrapartida. Al pulsar en una miniatura para abrir la imagen, ésta lo hace en la web del servicio en cuestión, que incluye algo de publicidad.
Si en tu caso la parte buena compensa la mala, sigue leyendo.
Creando la galería en Webstagram
Entramos en http://web.stagram.com/tools y bajamos a la sección Instagram Gallery for your Blog / Website.
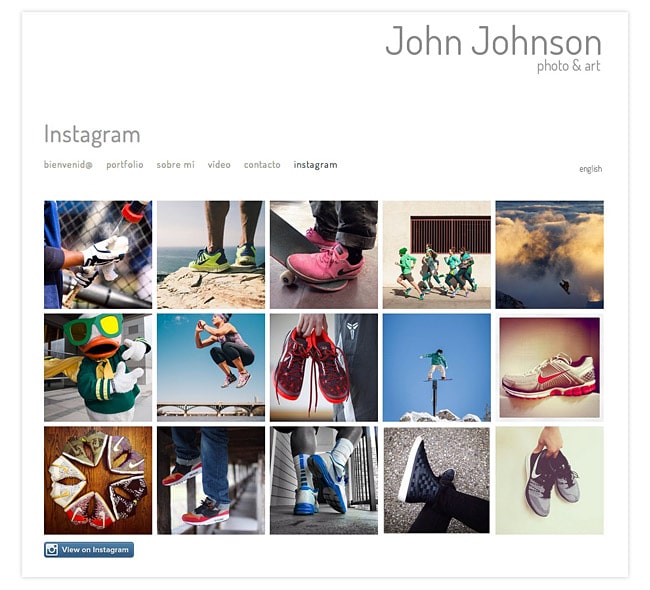
Configuramos las opciones como queramos. Lo más importante es nuestro nombre de usuario (username) de Instagram. Es interesante que el ancho total de la galería sea igual (o casi) al espacio disponible en nuestra web, teniendo en cuenta el ancho de cada imagen, número de imágenes por fila y separación entre las mismas. Si tenemos nuestra web de botografía en Bluekea podemos usar éstas medidas:

Podemos ir viendo el resultado pulsando Preview. Cuando estemos listos, pulsaremos Generate code y copiamos el código.
Insertando el código en la web
Si tenemos nuestra web en Bluekea, crearemos una nueva página de tipo texto con imágenes. A continuación usaremos el botón para insertar código (símbolo </>) y pegamos el contenido del portapapeles.
Si tenemos nuestra web en WordPress u otro sistema en el que podamos acceder al código fuente, pegaremos el código anterior donde corresponda. Si tenemos una web creada a medida, consultaremos con nuestro webmaster.
Añadiendo un enlace a nuestra cuenta de Instagram
Para completar la galería, es interesante poner un botón que enlace directamente a nuestro perfil web de Instagram.

Opciones para configurar la insginia
Seguimos estos pasos:
- Accedemos a nuestra cuenta de Instagram vía web (no desde la aplicación móvil) en https://instagram.com/accounts/login/
- En las opciones de nuestro perfil, entramos en Insignias.
- Escogemos una insignia y copiamos el código.
- Insertamos el código en nuestra web siguiendo los mismos pasos descritos para insertar la galería.
Otras alternativas
Además de Webstagram puedes probar otros servicios como Snapwidget o Statigram









