La portada de una web de fotografía es muy importante. Es la primera impresión que tiene el visitante y puede influir en que se quede a ver tus fotos o se marche a buscar otras cosas.
Hoy te presentamos 5 ejemplos de portadas diferentes que puedes usar para tu web de fotografía y te contamos cómo crearlas. Son solo algunos ejemplos que puedes tomar como inspiración, con un poco de imaginación y creatividad puedes crear una portada verdadaderamente original.
Si tienes tu web de fotografía en Bluekea puedes seguir los pasos que contamos aquí para conseguir un resultado similar.
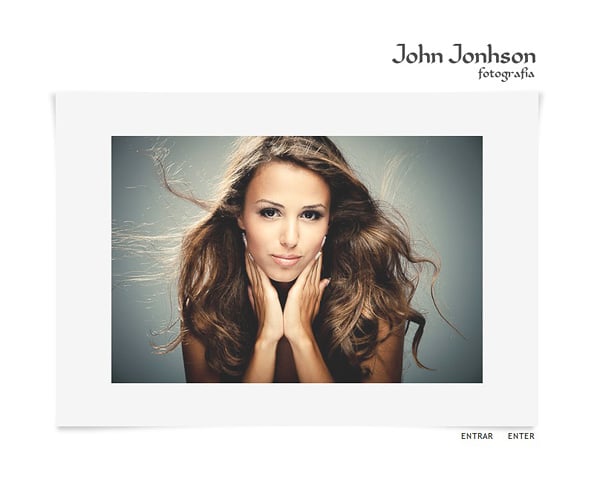
1. Clásico

Una imagen a unos 500px de ancho deja suficiente espacio para dar más protagonismo al marco. Hemos escogido una sombra tipo papel y un tono ligeramente gris en el marco.
Cómo hacerlo:
- Abrir la portada en el gestor de contenidos de Bluekea.
- Subir una o más fotos a 500px de ancho o 300 de alto como máximo.
- En la pestaña Opciones, escoger Portada Especial.
- Escoger Imagen aleatoria enmarcada.
- Escoger color del marco en un tono gris, y sombra tipo Papel.
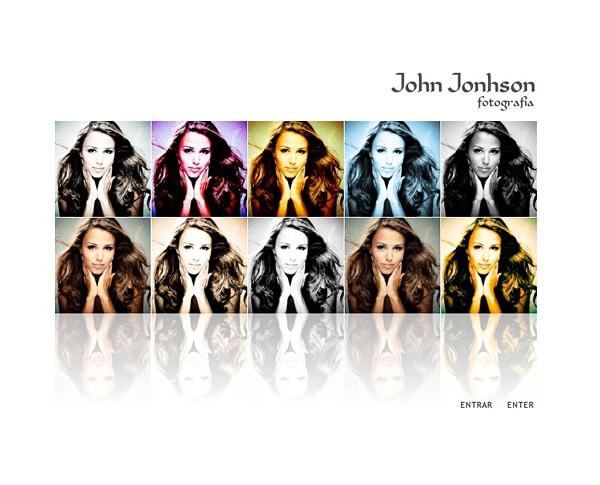
2. Variantes de color

Preparando la misma foto con distintos efectos conseguimos este efecto mosaico. Lo podemos hacer usando los filtros predefinidos de Lightroom o cualquier otro software de retoque fotográfico. Es más efectivo con una foto sencilla e impactante, como este retrato.
Cómo hacerlo:
- Preparar 10 versiones diferentes de la misma foto usando filtros de color. Basta un tamaño de 300px de ancho.
- Abrir la portada en el gestor de contenidos de Bluekea.
- Subir las 10 fotos.
- Ordenar las fotos como queramos.
- En la pestaña Opciones, escoger Portada Especial.
- Escoger tipo Uniforme.
- Escoger 10 miniaturas, y desmarcar Miniaturas aleatorias.
3. Minimalista

Si la portada especial no tiene fotos subidas, se mostrará solo el logo contra el fondo de la web. Podemos combinar esta portada con una galería aleatoria que se abra a continuación, consiguiendo un efecto de episodios: titulares -> galería -> contenidos.
Cómo hacerlo:
- Abrir la portada en el gestor de contenidos de Bluekea.
- Borrar todas las fotos.
- En la pestaña Opciones, escoger Portada Especial.
4. Por sectores

Podemos combinar distintas versiones de la misma foto con bloques de colores sólido en distintos tonos de gris u otro color.
Cómo hacerlo:
- Preparar 4 imágenes de diferentes tonos de gris.
- Preparar varias versiones de una misma foto en varios niveles de transparencia.
- Abrir la portada en el gestor de contenidos de Bluekea.
- Subir las fotos y las imágenes planas. Subir cada imagen dos o tres veces para tener varias copias.
- Ordenar las imágenes combinando como queramos.
- En la pestaña Opciones, escoger Portada Especial.
- Escoger tipo Uniforme.
- Escoger 15 miniaturas, y desmarcar Miniaturas aleatorias.
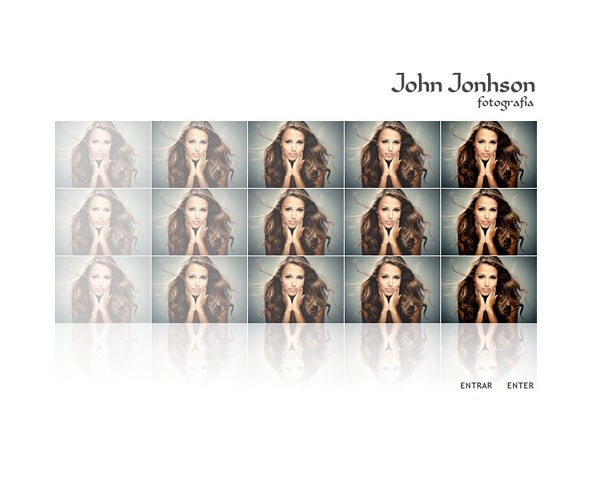
5. Variantes de transparencia

Con varias versiones de la misma foto con diferentes grados de trasparencia conseguimos un efecto de escala interesante.
Cómo hacerlo:
- Preparar 5 versiones de una misma foto en varios niveles de transparencia.
- Abrir la portada en el gestor de contenidos de Bluekea.
- Subir las fotos. Subir cada imagen tres veces para tener 3 copias.
- Ordenar las imágenes por nivel de transparencia en tres filas.
- En la pestaña Opciones, escoger Portada Especial.
- Escoger tipo Uniforme.
- Escoger 15 miniaturas, y desmarcar Miniaturas aleatorias.









