Desde hoy es posible crear botones dentro de cualquier página de texto e imágenes en Bluekea, y también en la pestaña Texto de cualquier otro tipo de página: galería, formulario, etc.
Puede ser muy útil para crear un enlace de una sección de la web a otra, por ejemplo para llevar a la página de contacto desde una página de información o una galería de muestra de trabajos profesionales. Otro ejemplo es el uso como botón de descarga de un documento de tarifas profesionales en pdf, que previamente se puede subir a la web como te contábamos en este artículo.
Pasos a seguir
- Teclea el título del botón y selecciónalo.
- Pulsa el botón de enlace (la cadenita).
- Introduce la dirección (url) como en cualquier link.
Hasta aquí es lo mismo que hacemos al crear cualquier enlace. Para transformarlo en un botón:
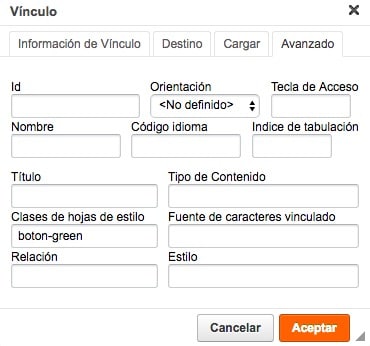
- Abre la pestaña Avanzado
- En la casilla Clases de hojas de estilo, rellena uno de estos 4:
boton-orange
boton-green
boton-blue
boton-black

Tal como indican los nombres, cada etiqueta de las anteriores corresponde a un color. Puedes ir probándolos y quedarte con el que mejor encaja en el diseño de tu web.









