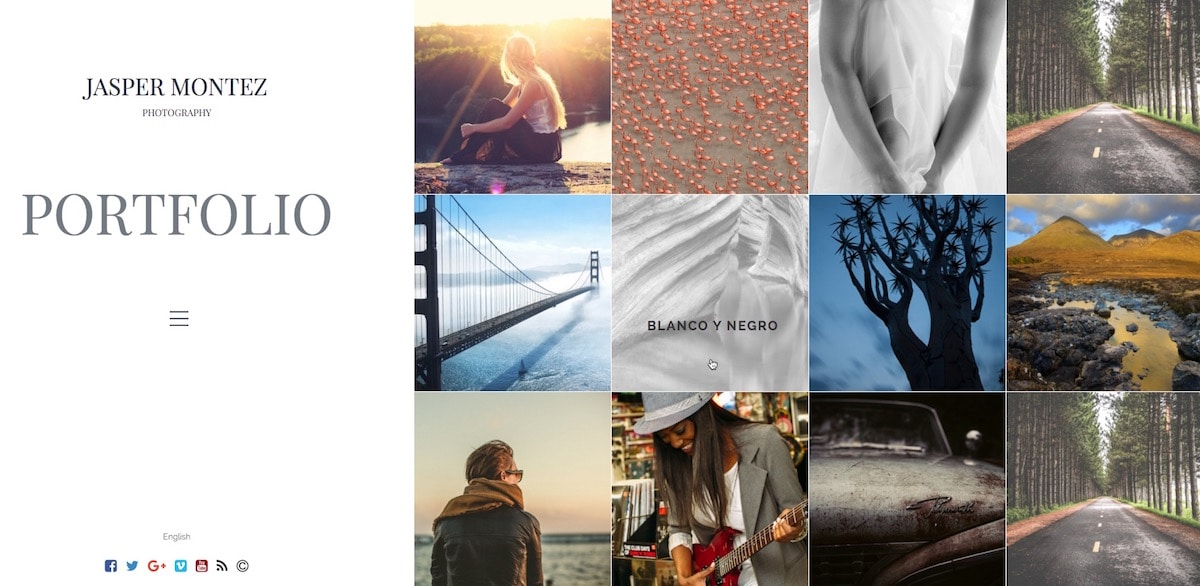
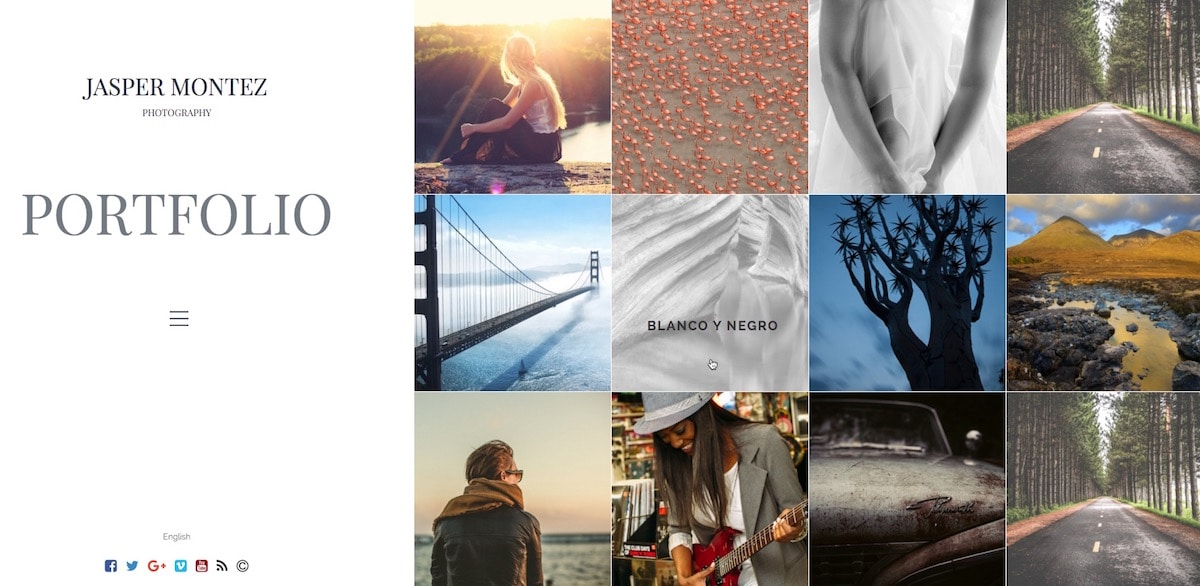
Hoy os dejamos un adelanto del nuevo diseño en el que estamos trabajando. Está dividido en dos bloques principales: en un lado un fondo limpio ocupado por una tipografía de gran tamaño; en el otro y compensando el peso del texto, un bloque de imágenes a modo de mosaico sin espacios.



En unas pocas semanas estará disponible junto con muchas otras novedades.
También te puede interesar

Introducción a la IA de Photoshop: cómo cambiar fondos, eliminar elementos y extender imágenes
leer más
¿Qué tamaño deben tener mis fotos para web?
leer más
Qué espacio de color usar en fotografía para web: sRGB o AdobeRGB
leer más
Tutorial: cómo preparar tus fotografías para web con Adobe Lightroom
leer más
Mejora el diseño de tu web de fotografía en 6 pasos
leer más
Cómo crear en Photoshop un logo transparente para tu web
leer más
Esta entrada fue publicada en
Webs para fotógrafos. Guarda el
enlace permanente.