Hace unos días presentamos la más reciente actualización de Bluekea, que permite a los propietarios de nuestras webs crear cualquier tipo de contenidos de un modo muy fácil y con resultados profesionales. Todo ello mediante nuestro nuevo editor de contenidos por módulos.
Este es el primer artículo de una serie en la que vamos a introducir varios tipos de elementos incluidos en el nuevo editor. Comenzamos con las imágenes a modo de banner -también llamadas hero– con texto superpuesto.
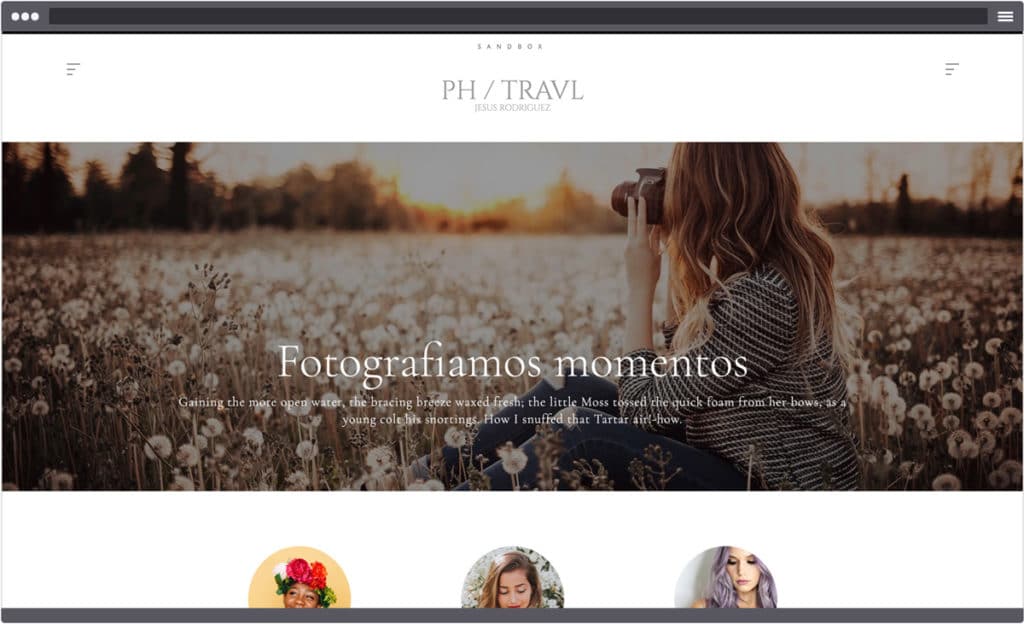
Qué es una imagen «banner hero»

En el diseño de webs de los últimos tiempos es muy habitual ver este tipo de elementos: una imagen que ocupa todo el ancho del navegador, de extremo a extremo (a sangre, para los nostálgicos) y generalmente con un texto en gran tamaño en color blanco o negro contrastado con la imagen.
Dónde utilizarlo en tu web
- En la portada de tu web, como encabezado principal. Es quizá la aplicación más habitual de este tipo de imágenes, bien con imagen estática o como pase de fondo. Para ello en Bluekea disponemos ya de una portada especial con este formato -llamada Slogan-.
- Como encabezado de cualquier página dentro de tu web. Es un método muy efectivo y visual para destacar qué tipo de contenidos va a encontrar nuestr@ visitante.
- Como encabezado o separador de distintas secciones dentro de una misma página de tu web. Por ejemplo podemos tener una página donde explicamos nuestras especialidades fotográficas, o las ventajas que tiene contratarnos. Podemos crear una serie de apartados, con una imagen banner y un titular introduciendo cada apartado y a continuación un texto más largo y algunas fotos como contenido principal de dicho apartado.
- Como encabezado o separador de las distintas páginas o secciones en webs de página única, es decir aquellas en las que podemos acceder a toda la web haciendo scroll hacia abajo.
Cómo crear un banner de imagen en Bluekea

Es muy fácil con el nuevo editor de contenidos por bloques de Bluekea:
- Accede a tu panel de control.
- Crea una nueva página, o abre una de tus páginas existentes.
- Si se trata de una página de texto e imágenes, trabajaremos en la pestaña Contenidos. Si es otro tipo de página, vamos a la pestaña Texto y módulos.
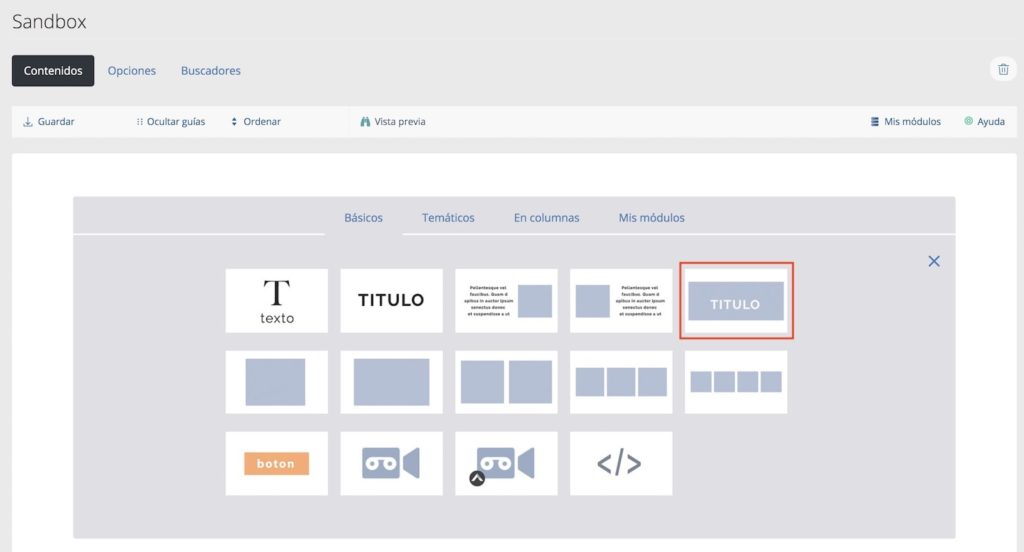
- Pulsamos el botón Añadir módulo. Si queremos insertar el banner después de otro módulo existente, basta pulsar el botón de añadir debajo de dicho módulo. Seleccionamos imagen con titular.

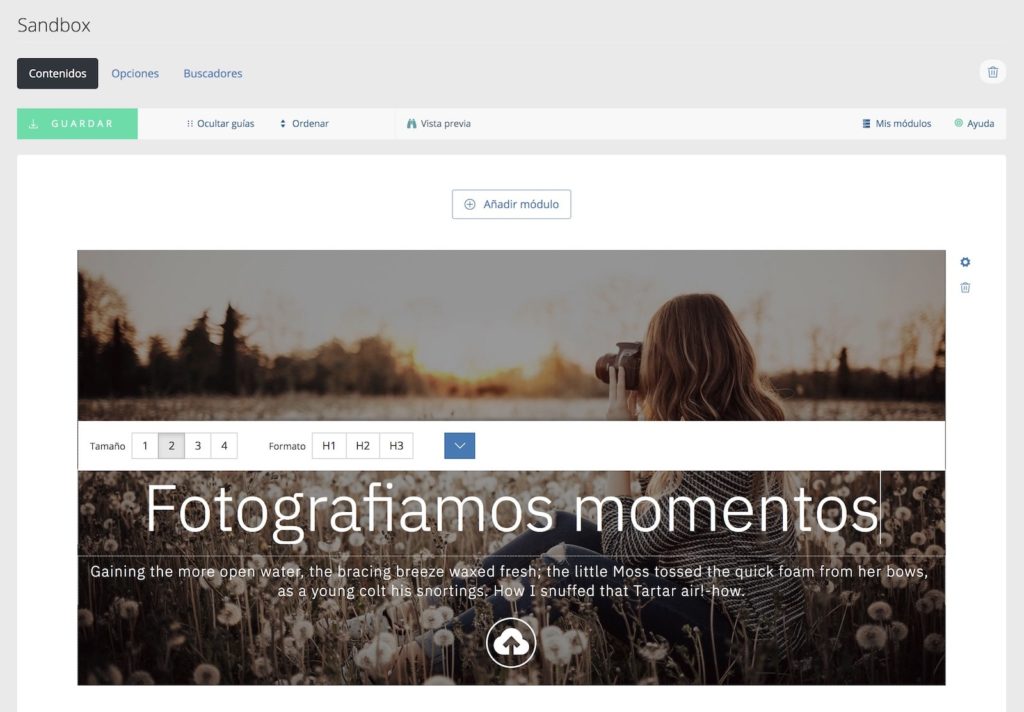
Ya tenemos nuestro nuevo banner listo para llenarlo de contenidos. En primer lugar subiremos la imagen. Para ello recomendamos una foto en jpg a unos 1900px de ancho, siempre en formato jpg, perfil de color sRGB y una compresión jpg en torno al 70%.
A continuación escribimos directamente los textos, y seleccionamos las opciones de tamaño y alineación. También disponemos de distintos formatos de encabezados H1, H2, etc. que son adecuados para el posicionamiento en buscadores. Disponemos de dos elementos de texto: un titular a gran tamaño, a modo de título o slogan, y un texto más pequeño que puede servir de introducción o subtítulo.
Es importante que el texto destaque claramente sobre la imagen. Nuestros textos siempre son en color blanco, por lo que si la imagen tiene zonas claras el texto no se leerá bien. Para evitar esto, dispones de un control de opacidad que oscurece la foto en varios grados para conseguir el contraste más adecuado.









