Una duda habitual entre los fotógrafos que crean su página con Bluekea es el tamaño que deben tener las fotos al prepararlas para subirlas a la web. Vamos a intentar aclarar un poco el asunto basándonos en los modos de presentación de Bluekea, pero estos son unos consejos válidos para cualquier tipo de web.
Contenidos
En Bluekea, y en otras plataformas web, podemos hablar de tres modos de presentación de las fotos: a toda pantalla, insertadas en el contenido y flotantes.
1. Fotos a toda pantalla
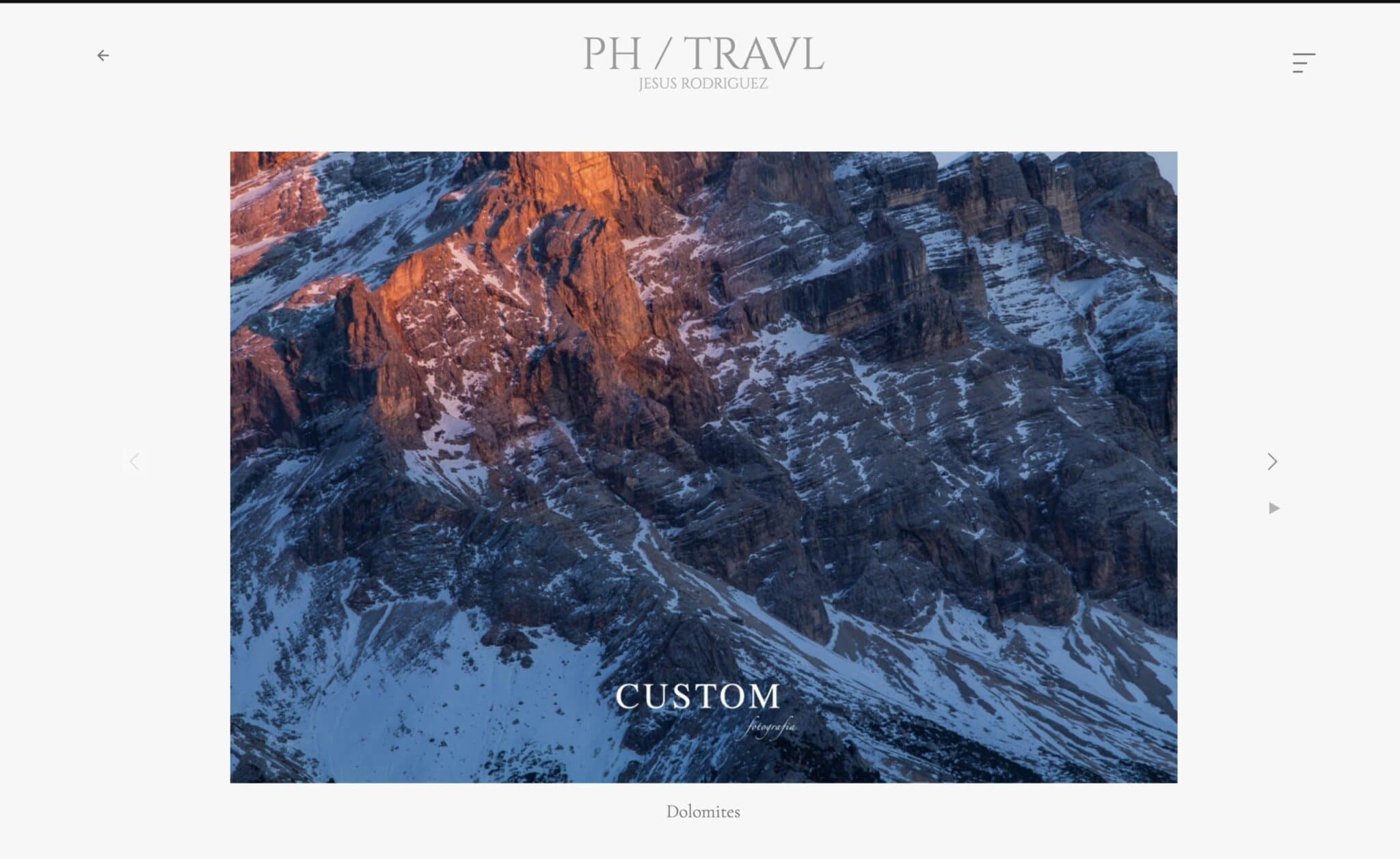
Son esas imágenes que ocupan todo el área del navegador, como suele ocurrir en la página de inicio, o son las fotos principales (llamadas también «hero») que ocupan todo el ancho de la pantalla y suelen llevar un titular superpuesto.

Para conseguir una buena calidad en pantallas de ordenador o tablet, el tamaño que recomendamos para este tipo de fotos es de unos 2.100 píxeles de ancho.
Para móviles, lo ideal es disponer de la opción de subir una versión vertical de la misma foto u otra diferente, que se muestre solo en el móvil. Esto es algo que Bluekea ofrece para las fotos de portada. En este caso, para las fotos verticales, recomendamos unos 1.050 píxeles de alto.
2. Fotos insertadas en el contenido
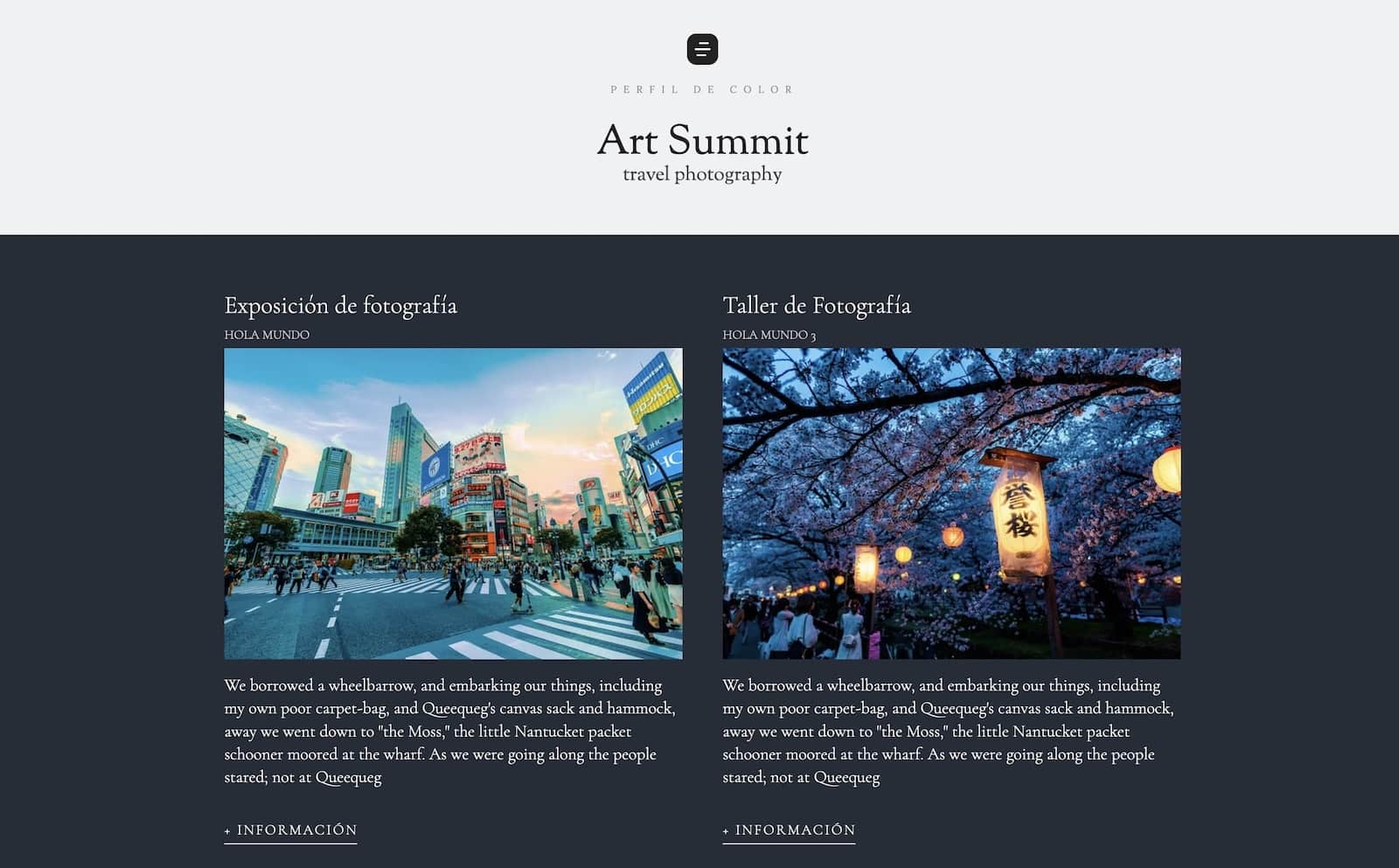
Son las fotos que aparecen dentro del marco de la propia web y comparten el espacio con textos, menús u otros elementos. En Bluekea, estas fotos corresponden a galerías con el modo de presentación «insertado» y a las imágenes dentro de módulos de contenido, que se combinan con texto, titulares o botones.

En estos casos, donde la foto ocupa solo una parte de la pantalla, recomendamos un tamaño de entre 800 y 1.200 píxeles en el lado mayor (de alto si la foto es vertical y de ancho si es horizontal o cuadrada), dependiendo del tamaño relativo que ocupe cada imagen.
Si tu web está bien diseñada para adaptarse a cualquier pantalla, estos tamaños son adecuados para ordenador, móvil o tablet.
3. Fotos flotantes
Llamamos fotos con presentación flotante a aquellas que se muestran a modo de ventana emergente, por encima del resto de contenidos

Para este tipo de imágenes, el tamaño debe ser relativamente grande. Como referencia, recomendamos un ancho máximo de 1.900 píxeles y un alto máximo de 1.050 píxeles.
4. Otros factores
Formato y compresión
A día de hoy, el formato más ampliamente usado y el que recomendamos para tu web es JPG. Dicho esto, muchas páginas, incluidas las de Bluekea, utilizan formatos más avanzados como WebP, que se genera a partir del JPG subido.
Recomendamos un nivel de compresión para los archivos JPG de entre 70% y 75%, lo que permite conservar casi toda la calidad de la foto sin que el archivo sea demasiado pesado.
Si usas Adobe Lightroom para preparar tus fotos para la web, aquí te explicamos cómo exportarlas de forma óptima.
Espacio de color
El espacio de color que recomendamos para fotos en web, ya que garantiza la mejor fidelidad de color, es sRGB. De hecho, si tus fotos se ven con colores apagados y sin contraste, es muy probable que el problema sea el espacio de color seleccionado al crear los archivos JPG.
Si deseas ampliar información sobre espacios de color, consulta este artículo.
Resolución
Este factor no es importante en absoluto. Tal como explicamos en detalle en este artículo, la resolución en puntos por pulgada (ppp) no es relevante cuando preparamos nuestras fotos para la web. Es un parámetro que no afecta en absoluto la calidad o nitidez de las imágenes en pantalla, y solo se debe tener en cuenta a la hora de obtener copias en papel u otro soporte físico.
Sube tus fotos a su tamaño óptimo, no más
Cuando se necesita una foto de tamaño mediano o pequeño, muchas webs crean una versión reducida a partir de la imagen original para optimizar el tiempo de carga. También se suele hacer si la foto subida es de un tamaño excesivo, superando lo necesario, incluso en imágenes a toda pantalla.
Lo recomendable es siempre subir las fotos al tamaño máximo al que se van a mostrar, pero no más. Si subimos fotos muy grandes, lo normal es que nuestra web las reduzca a un tamaño menor. De este modo, no ganaremos calidad, nos llevará más tiempo de subida y, además, perderemos control sobre la imagen final que se muestra.
Un mundo de pantallas
Los fotógrafos suelen trabajar con monitores muy grandes, de entre 21 y 27 pulgadas, con altas resoluciones. Sin embargo, esto es la excepción y no la regla para el visitante promedio de una web.
En los últimos años, los portátiles han sido el tipo de ordenador más vendido, y muchas webs reciben más visitas desde el móvil que desde cualquier otro dispositivo. Móviles, tablets y muchos ordenadores cuentan ya con pantallas de alta resolución, lo que requiere fotos más grandes para mantener una buena calidad.
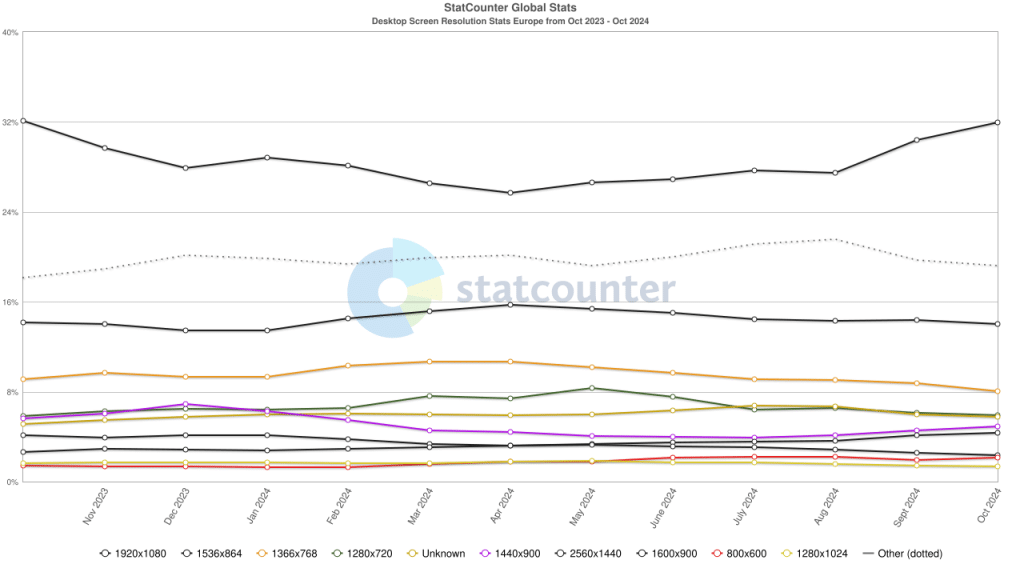
De todo esto, deducimos que es muy complicado establecer un tamaño estándar de navegador que nos permita preparar nuestras fotos a medida. Para ayudar un poco, podemos consultar la web de statcounter.com, que nos proporciona estadísticas sobre las resoluciones de pantalla en varias regiones del mundo. Al momento de escribir este artículo, estos son los resultados:

Como conclusión, no debemos fiarnos solo de que nuestras fotos se vean bien en un solo dispositivo o pantalla.
El futuro
La mejora constante de la tecnología y el aumento progresivo del ancho de banda disponible nos llevan a un escenario con dispositivos cada vez más potentes, alimentados por grandes velocidades a través de fibra óptica y 5G. Esto permitirá mostrar nuestras fotos en gran tamaño y calidad.
Sin embargo, no todos nuestros visitantes tendrán siempre la última tecnología, ni podemos saber qué tipo de dispositivo y tamaño de pantalla están utilizando. Por todo esto, es aconsejable ceñirse siempre a unos tamaños óptimos, tal como te hemos explicado aquí.
Este artículo fue publicado originalmente en 2012, y ha sido completamente revisado y actualizado en varias ocasiones, la más reciente en noviembre de 2024.










5 respuestas a ¿Qué tamaño deben tener mis fotos para web?