A veces visitamos la web de un fotógrafo con imágenes muy interesantes, pero de poca definición y bordes borrosos. Otras veces vemos fotos de una nitidez cristalina pero en una web que funciona con lentitud. En ambos casos, la causa puede ser una preparación incorrecta los ficheros jpg.
El problema: nitidez frente a velocidad de descarga

Una foto de compresión jpg excesiva frente a la compresión óptima
El formato jpg es el habitual en fotografías para web. Se trata de un formato que admite distintos grados de compresión, es decir, una misma imagen puede ocupar o «pesar» 100, 200 ó 500kb. A mayor compresión, menos peso y por tanto más velocidad a la hora de descargarse de una web, pero también menos nitidez y peor fidelidad de color.
Lo importante es encontrar el equilibrio entre calidad y peso de una imagen. En una escala de 0 a 10, siendo 10 la nitidez máxima, podemos situar ese punto de equilibrio en torno al 7.
Dos modos de trabajar: foto a foto o por lotes
Supongamos que partimos de un reportaje en el que hemos hecho una preselección y nos hemos quedado con unas 100 imágenes entre las que queremos escoger 30 para publicarlas en nuestra web de fotografía.
El método tradicional -si se nos permite la expresión- es abrir las imágenes una por una en Photoshop, escalarlas al tamaño final, aplicar algún filtro de enfoque y finalmente usar el comando Archivo / Exportar / Guardar para web para escoger un grado de compresión para la imagen de forma que se mantenga la nitidez con el menor peso posible.
Afortunadamente, una alternativa es usar Lightroom para todos los pasos: seleccionar, escalar, exportar a jpg y, enfocar las imágenes.
El proceso con Lightroom
1. Seleccionar las imágenes
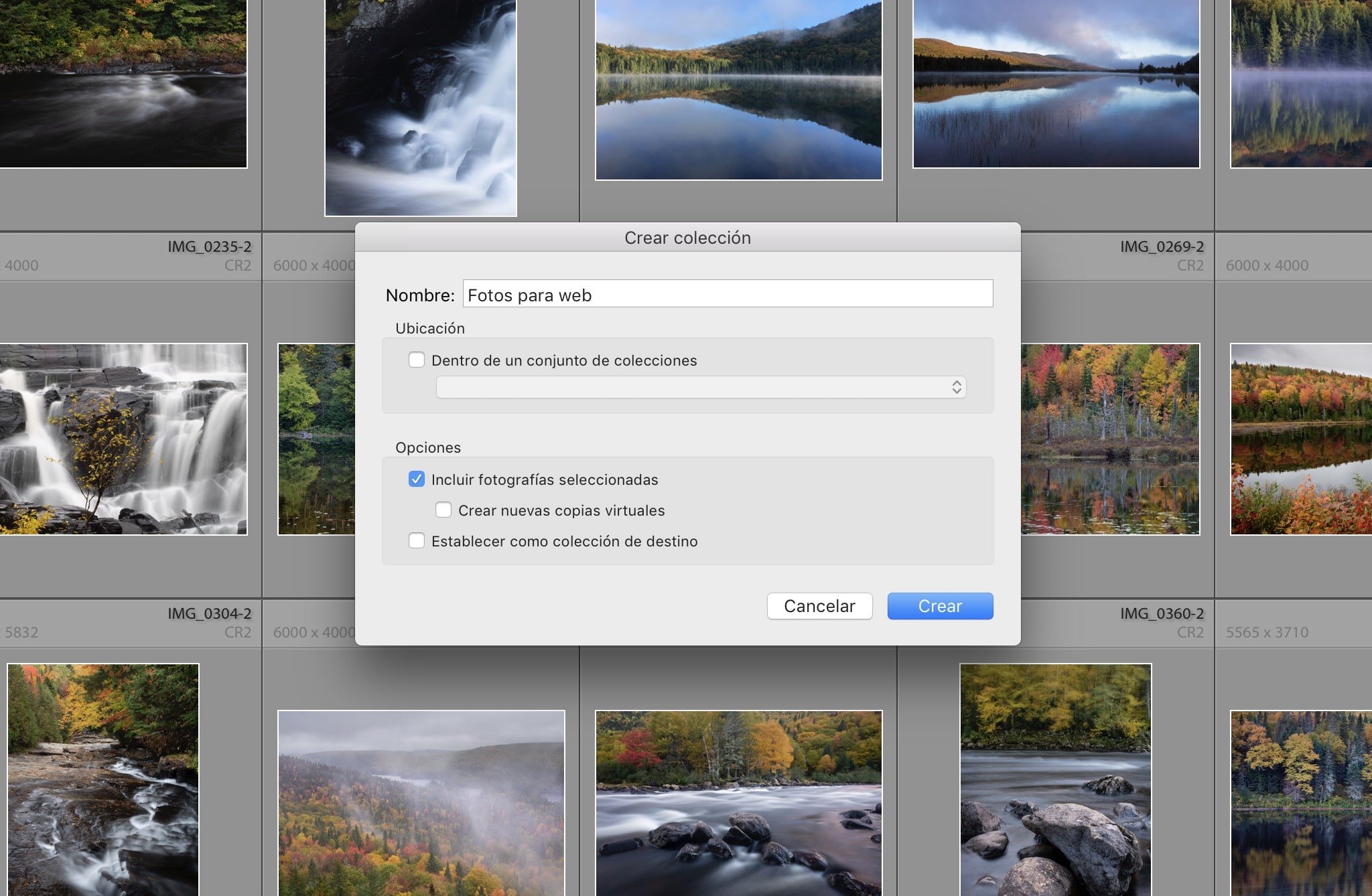
Un método muy práctico es crear una Colección y usarla para almacenar las fotos seleccionadas.

Un truco: marcar la casilla Establecer como colección de destino en el momento de crear la colección, o bien pulsar el botón derecho del ratón sobre el nombre de la colección y escoger Definir como colección de destino. Con esto agilizaremos la selección de fotos como veremos a continuación.
En el modo Biblioteca, escogemos una imagen y la seleccionamos pulsando con el ratón. Pulsamos la tecla B. Con esto hemos añadido la foto a la colección de destino. Repetimos el paso hasta seleccionar todas las fotos.
2. Escoger las opciones y exportar a JPG
Siguiendo en el módulo de Biblioteca, abrimos la colección y seleccionamos todas las fotos. Pulsamos el botón Exportar… del panel izquierdo.

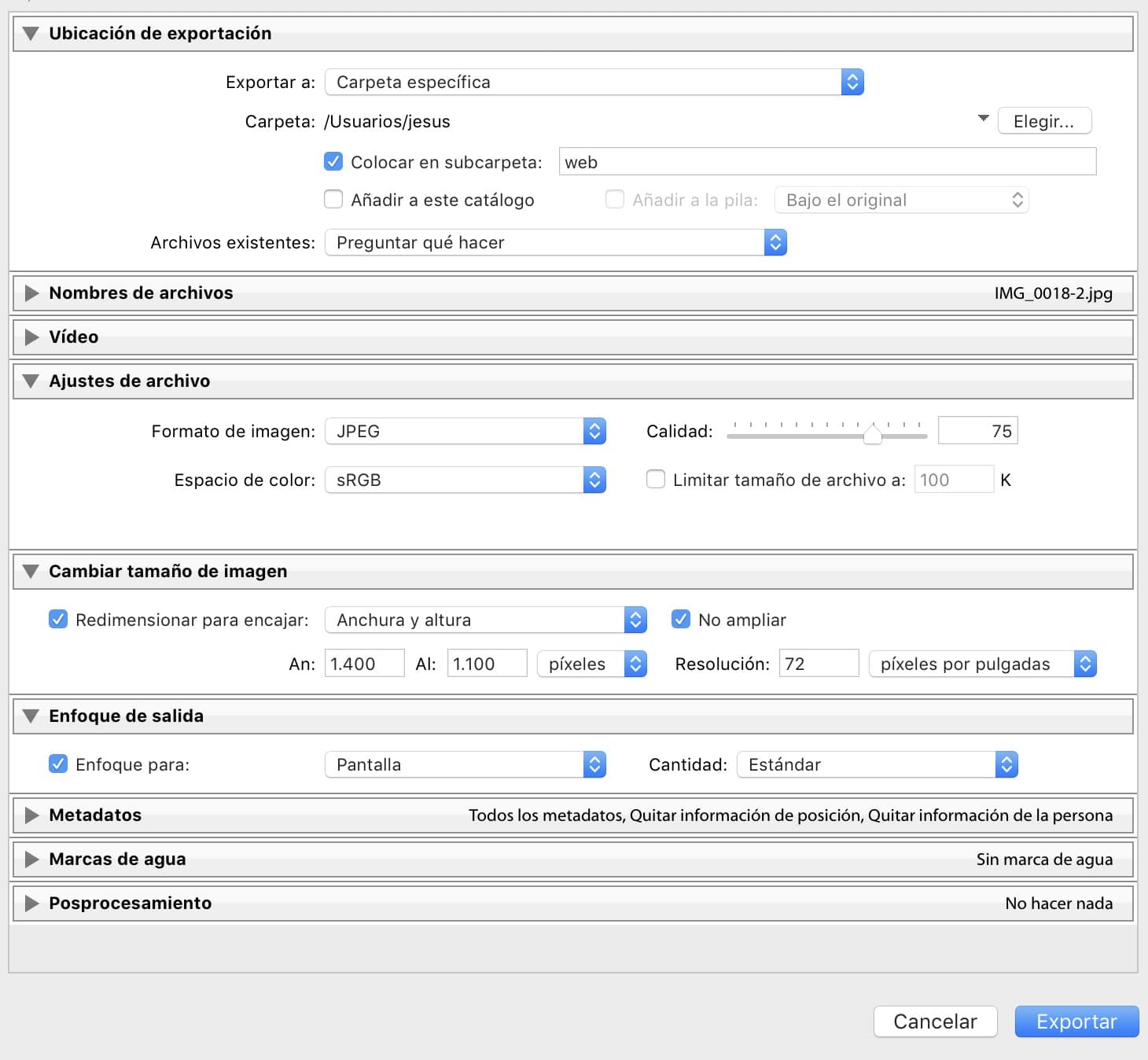
Las opciones que recomendamos:
- Ajustes de archivo. Formato JPEG, espacio de color sRGB y una calidad de entre 65 y 75
- Cambiar tamaño de imagen. Escogemos redimensionar para encajar en Anchura y altura. Introducimos las dimensiones del visor donde se van a ubicar las imágenes. De este modo decimos a Lightroom que las fotos no pueden exceder las dimensiones del visor. Para una web de fotografía como las que creamos en Bluekea, nuestras medidas recomendadas son de 1400px de ancho en imágenes horizontales y 1100px de alto en verticales. Para fotos que ocupan toda la pantalla, por ejemplo en portadas con pase de imágenes de fondo, recomendamos 1920px de ancho. La resolución no es importante tal como explicamos en este artículo, podemos dejar el valor por defecto.
- Enfoque de salida. Seleccionamos Pantalla / Estándar.
Listo. Cuando Lightroom finaliza el proceso sólo nos queda subir las fotos a la web.
Os dejamos también este vídeo donde explicamos con más detalle cada uno de estos ajustes, y vemos también cómo exportar fotos para web en Photoshop:
Este artículo fue publicado originalmente en 2011, y ha sido completamente revisado y actualizado por última vez en octubre de 2019.










Pingback: ¿Qué tamaño deben tener mis fotos para web? - Blog Bluekea