Con frecuencia en Bluekea recibimos una de la siguientes consultas: ¿A qué resolución debo preparar mis fotos para que se vean correctamente en mi web? ¿La resolución correcta para web es 72 puntos por pulgada?
La respuesta es muy sencilla: la resolución en pantalla no es relevante, ni influye para nada en la nitidez, el peso de la imagen o cualquier otro aspecto.

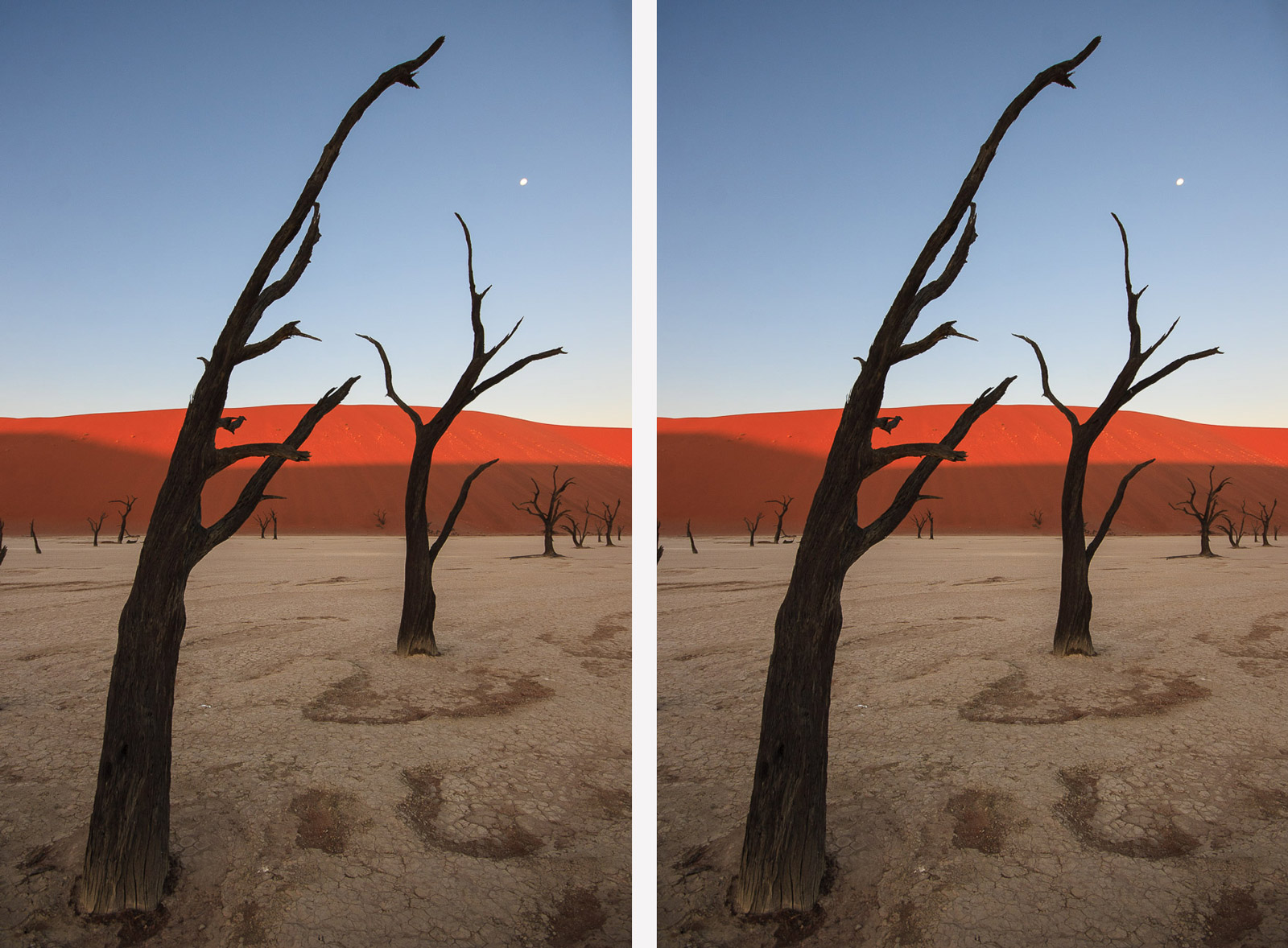
Imagen de la izquierda: 72 ppp. A la derecha: 300 ppp
Las dimensiones de la foto dentro de una página web dependerán del propio diseño de la web y del tamaño de la pantalla. Además, hay que tener presente que hoy en día las webs cambian su formato dependiendo del dispositivo en el que se muestran. Por ejemplo, una misma foto puede ocupar la tercera parte de la pantalla de un portátil, la mitad en una tablet y todo el ancho en un móvil, independientemente de su resolución.
¿Para qué sirve la resolución?
La resolución es fundamental al imprimir la imagen en papel u otro material, y determina el tamaño y nitidez de la impresión. Si una foto se imprime a 72 ppp será mucho más grande -y menos nítida- que si se imprime a 300. Es decir la resolución nos permite juntar más o menos los puntos de color que forman una imagen; si están más juntos aumenta la nitidez pero disminuye el tamaño (más resolución), y si están más separados la imagen aumenta de tamaño -se expande-, a costa de reducir la nitidez (menos resolución).
Esto es así porque en el papel podemos controlar la densidad o proximidad de los pixeles. Sin embargo, en una pantalla no podemos, porque los pixeles son fijos, son los puntos que forman la propia pantalla. Por ejemplo, si vemos una foto de 900 píxeles a su tamaño completo fuera de la web -en Photoshop por ejemplo- y nuestra una pantalla tiene 100 ppp, la resolución siempre va a ser 100. Una foto de 900 píxeles ocupará siempre 9 pulgadas (900/100), da lo mismo que tenga 72 ó 300 ppp, o un millón de ppp.
¿Entonces, cuál es la clave de la nitidez en web?
Lo más importante para una foto se vea perfecta en web es que tenga las dimensiones en píxeles suficientes según el espacio que ocupará en nuestra página. Por ejemplo, para una foto de fondo ocupando toda la pantalla, en Bluekea recomendamos un tamaño de 1920px de ancho. Si solo ha de ocupar la mitad de pantalla, puede bastar con 850px de ancho. En este artículo damos más detalles de todas estas dimensiones y cómo mantener el peso de las fotos adecuado.
Este artículo fue publicado originalmente en 2015, y ha sido completamente revisado y actualizado en noviembre de 2019.










16 respuestas a ¿Cuál es la resolución correcta para fotografía en web?