A la hora de crear y estructurar una web de fotografía, hay que tomar un gran número de decisiones que a la larga determinarán el buen funcionamiento de la web. En toda esta toma de decisiones, hay un detalle al que no se le da demasiada importancia y son las llamadas a la acción que aparecen repartidas por la web.

¿Qué es una llamada a la acción o CTA?
La llamada a la acción o call to action (CTA) no es más que un enlace o botón que se puede colocar en cualquier parte de la web y cuya finalidad es que las visitas realicen una determinada acción, que suele consistir primero en cambiar de una sección de la web a otra, hasta llegar a la acción final: realizar una compra, contratar un servicio o contactar con nosotros.
En la mayoría de las ocasiones, se incluyen solamente los últimos pasos (botón de contacto, venta o contratación). Sin embargo, existen muchas más opciones en los pasos previos que no se tienen en cuenta y que son muy interesantes.
Hay que procurar que las visitas vean toda la información que ofreces en tu web de fotografía antes de que se marchen. Para ello, deberás guiarles a través de tus páginas más relevantes, y la mejor forma de hacerlo es utilizando estos botones (que son las CTA).
Se da por hecho que las visitas, por iniciativa propia, van a repasar de arriba abajo todas y cada una de las páginas de la web. Esto no suele ser así. En cambio, si a medida que avanzan por una página, se encuentran un botón que les anime a ver lo que se esconde al otro lado, tienes muchas más posibilidades de que visiten todos los rincones de tu web y de que terminen haciendo una compra o en la página de Contacto.
“Porque hay que establecer un “camino” y porque ninguna página debería convertirse en un “callejón sin salida”, hay que utilizar las llamadas a la acción para conectar todas las páginas de tu web”.
¿Dónde añadir CTAs?
La respuesta a esta pregunta va a depender totalmente del tipo de web de cada fotógrafo, es complicado generalizar. La estrategia a seguir jugará un papel importante a la hora de tomar estas decisiones, aunque se pueden dar algunos consejos generales para aplicar en todas las webs de fotografía.
Veamos algunos ejemplos de recorridos que puedes crear con las CTAs en tu web. Ten en cuenta que esto son eso, ejemplos, debes pensar cuál es el recorrido más adecuado en tu caso para que el visitante pueda tener toda la información, resover sus posibles dudas y conocer tus fotos, tu oferta profesional y tu modo de trabajar.
Estos son ejemplos cuyo destino es el contacto, pero si lo que pretendes es la venta de fotos o la reserva online de una sesión, ese debe ser el destino final de tu recorrido.


Por supuesto, independientemente de los botones de CTA, en tu web siempre habrá un menú visible desde el que el visitante podrá navegar libremente por cualquier sección de tu web. Veamos los detalles.
Desde la página de inicio
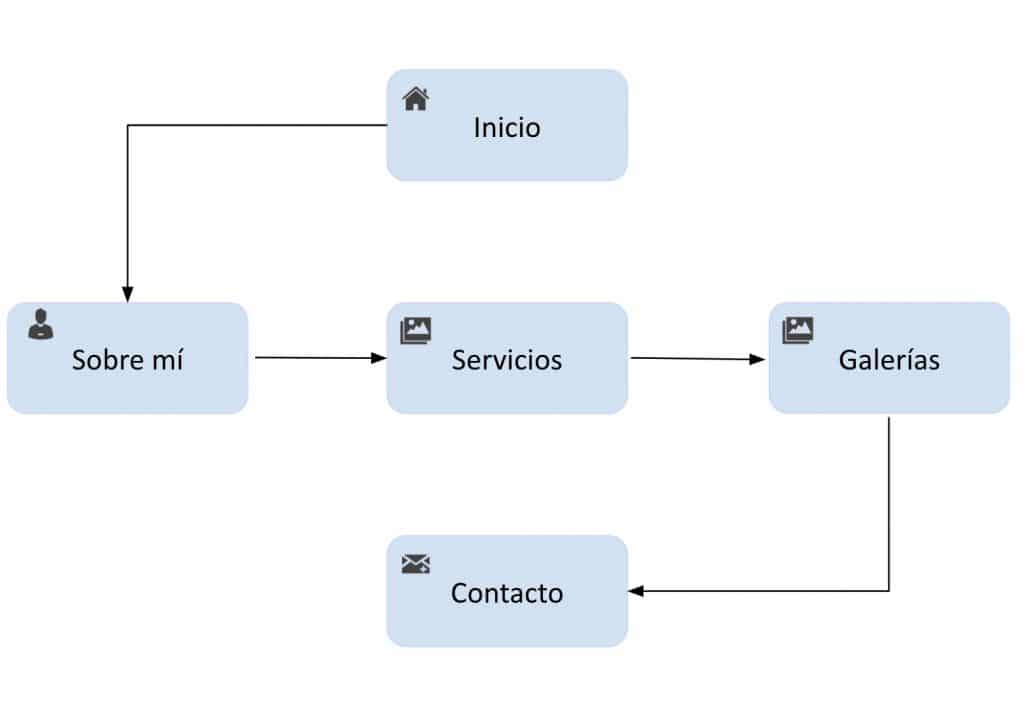
Si eres de los fotógrafos que opta por presentarse en la página de Inicio, es conveniente incluir una CTA tras esa breve presentación que redirija a la página de Sobre mí (paso 1). De esta forma, darás a las visitas la oportunidad (de manera inmediata) de conocerte en profundidad.
Una vez hechas las presentaciones, llega el momento de exponer de forma esquemática tus productos o servicios, es decir lo que les puedes ofrecer. A continuación, se añadiría una CTA de acceso directo a la página de Servicios (paso 2).
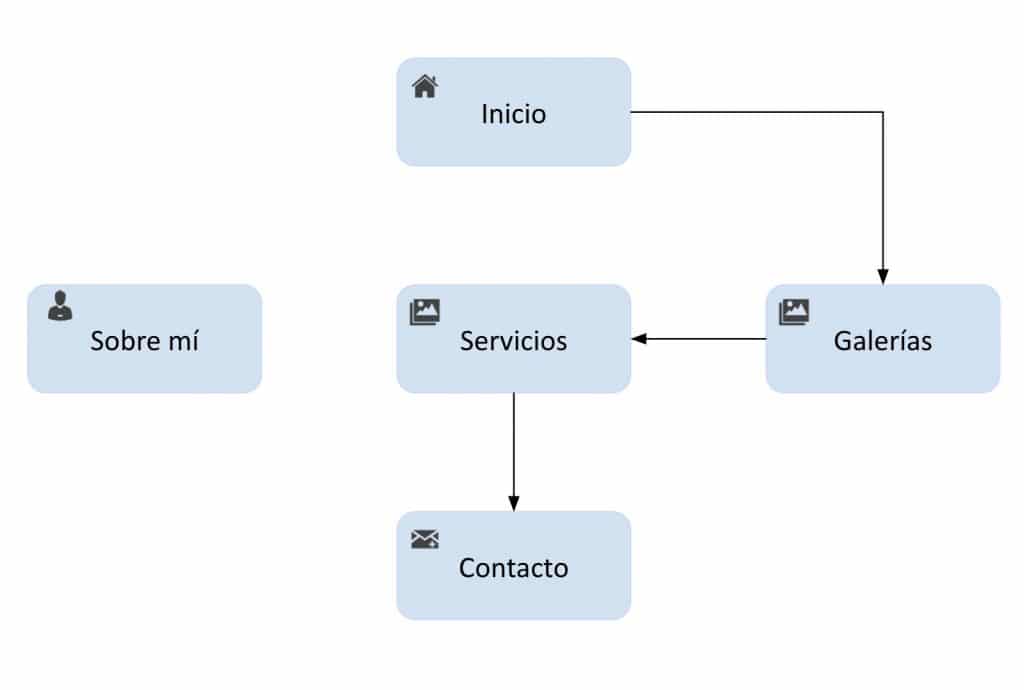
Otra opción es enviar desde la portada al visitante a la página de galerías (paso 1) para luego pasar a servicios (paso 2).
Desde la página de servicios
Como hemos comentado en detalle anteriormente, en esta página, dedicada a explicar con detalle todos los productos y servicios que ofreces, es importante que añadas dos llamadas a la acción. Una vez que tus visitas conocen al detalle todo lo que les puedes ofrecer, es momento de mostrarles cómo lo haces añadiendo una CTA que les lleve directamente a tu Portfolio (paso 1).
En este punto, tus visitas conocen lo que puedes hacer por ellos y cómo lo haces. Ha llegado la hora de animarles a contactar contigo. Añade un botón hacia tu página de Contacto (paso 2).
Desde las galerías
Estas páginas funcionan como la de Servicios, pero recorriendo el camino a la inversa. Tras mostrarle a las visitas cómo realizas tu trabajo, es momento de explicarles los productos o servicios que ofreces añadiendo una llamada a la acción que les lleve hacia tu página de Servicios (paso 1).
Y al igual que en la página anterior, una vez que han visto tus imágenes y tus productos, deberás guíales para que te escriban añadiendo una CTA hacia tu página de Contacto (paso 2).
Desde la sección «Sobre mí»
Esta página que en principio parece sencilla, donde simplemente tienes que hablar sobre quién eres tú, en verdad tiene su pequeña complejidad.
La idea es la siguiente. En esta página, ya te han conocido a ti, ahora muéstrales lo que puedes hacer por ellos enviándoles hacia tu página de Servicios o Portfolio (paso 1) y a continuación les das la opción de contactar contigo enviándolos a la página de contacto (paso 2).
Llegamos al final.
Cuando decimos contacto queremos decir también venta o contratación, dependiendo que cuál sea el objetivo final de tu web.
Aquí es donde incluimos la última CTA: el formulario o los datos de contacto, el botón de comprar o el formulario de reserva o contratación de un servicio.
Es fundamental que los formularios y/o botones en esta sección sean claros y perfectamente visibles.
¿Cómo te ayuda Bluekea?
Con Bluekea puedes añadir en cualquier sección de tu web un módulo de botón y enlazarlo a cualquier otra sección.
Este artículo forma parte de nuestra Guía SEO para fotógrafos.









