Existen muchas opciones para crear una tienda online integrada en una web, y nosotros en Bluekea disponemos de nuestro propio sistema de cesta de la compra para la venta de fotos online en formato físico o con descarga digital.
Sin embargo, en ocasiones solo necesitamos algo sencillo: uno o varios botones de pago que podamos integrar en nuestra web de forma puntual. Algunos ejemplos comunes para los fotógrafos son la venta de un libro autoeditado, un pago adelantado para reservar una sesión o la venta de un paquete de fotos.

Si tenemos una cuenta de PayPal es muy sencillo insertar este tipo de botones en nuestra web siempre que ésta nos lo permita. Vamos a ver cómo se hace para una web de Bluekea pero el proceso es similar para cualquier otro tipo de web.
El proceso de compra
Con este sistema, la compra se hará del siguiente modo:
- El visitante entra en nuesta web y pulsa el botón de pago o compra.
- En ese momento nuestra web lo dirije a PayPal, donde puede hacer el pago, tanto con su cuenta de PayPal o, si lo prefiere, con tarjeta bancaria.
- Al finalizar el pago PayPal lo envía de vuelta a nuestra web donde le informamos de que todo ha ido bien. Si hay algún problema y el proceso no se completa, también irá a nuestra web donde recibirá información al respecto.
1. Crear dos secciones en nuestra web a las que irá el comprador tras pasar por PayPal.
Nuestro consejo es crear en nuestra web dos páginas o secciones nuevas, que dejaremos ocultas en el menú principal. De ese modo cuando el comprador termina el pago -o no- siempre volverá a nuestra web y no quedará esperando una confirmación por nuestra parte de que todo ha ido bien, o una solución cuando no es así. Por tanto crearemos estas dos páginas:
- Una página a la que irán nuestros compradores cuando completen el pago en PayPal. En esta página pondremos un texto indicando que el proceso se ha realizado correctamente e indicaremos al comprador de los siguientes pasos, como plazo de envío u otra información relevante. También es interesante agradecerle su confianza. Esta será nuestra página de éxito.
- Una página a la que irán nuestros compradores cuando haya algún problema con el pago, por ejemplo si su cuenta de PayPal o tarjeta no ha funcionado, o si han cancelado el proceso. En esta página pondremos un texto invitando a intentarlo de nuevo o a contactar con nosotros para resolver el problema. También podemos poner una forma de pago alternativa. Esta será nuestra página de error.
2. Crear el enlace para el botón de pago
Accedemos a nuestra cuenta de PayPal, y en primer lugar verificaremos si nuestra cuenta es de tipo Personal o Business. Si es personal, necesitaremos pasarla a Business. Lo podemos comprobar en la configuración de nuestra cuenta de PayPal pulsando en el icono de la rueda dentada de la parte superior. Si vemos la opción Cambiar a cuenta Business es porque nuestra cuenta es Personal, y hemos de seleccionar dicha opción.

Una vez tenemos la cuenta Business (que es gratuita) seguimos estos pasos:
- Pulsamos en el menú Herramientas.
- Seleccionamos Todas las herramientas.
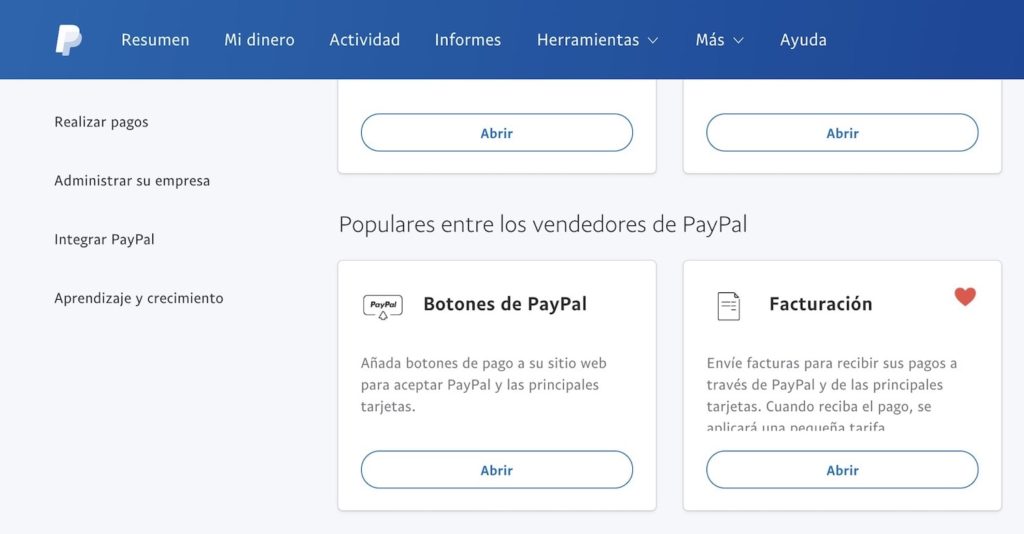
- Seleccionamos ahora Botones de PayPal.
En esta nueva sección, en la parte derecha pulsamos Crear nuevo botón. Vemos ahora tres pasos para crear el botón.
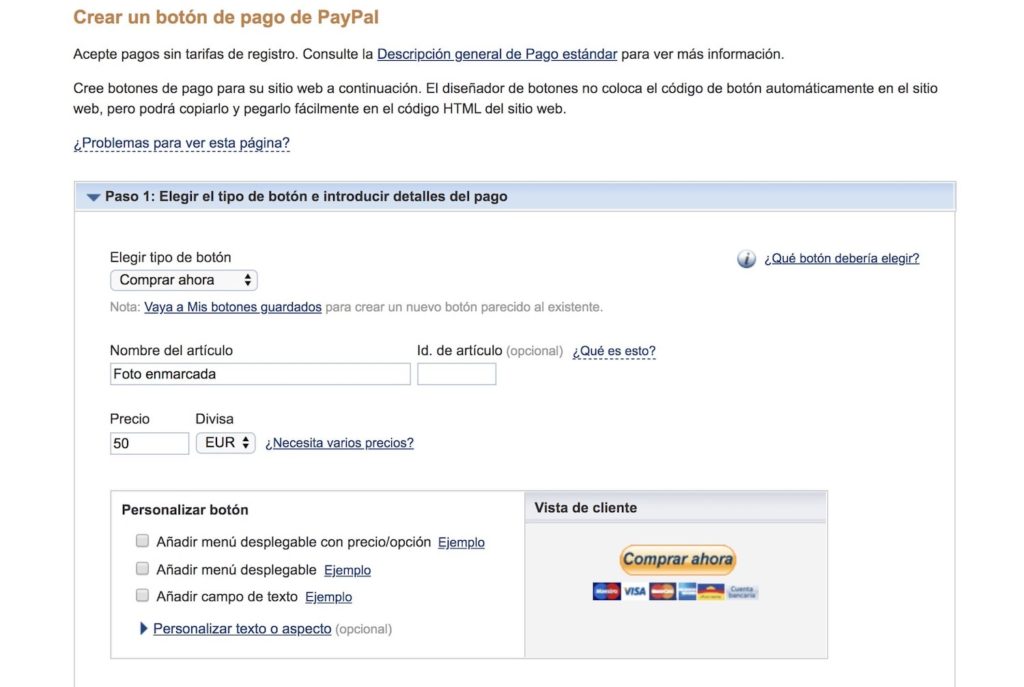
En el paso 1 seleccionamos como tipo de botón, la opción Comprar ahora. Como mínimo tendremos que poner un precio y un nombre al artículo, y podemos rellenar también otras opciones. El paso 2 lo podemos saltar.

En el paso 3 rellenamos estas casillas:
- La dirección de la página de éxito que hemos creado antes es la que introducimos en la casilla Dirigir a los clientes a esta URL cuando terminen el proceso de pago.
- La dirección de la página de error la introduciremos en la casilla Dirigir a los clientes a esta URL cuando cancelen el proceso de pago.

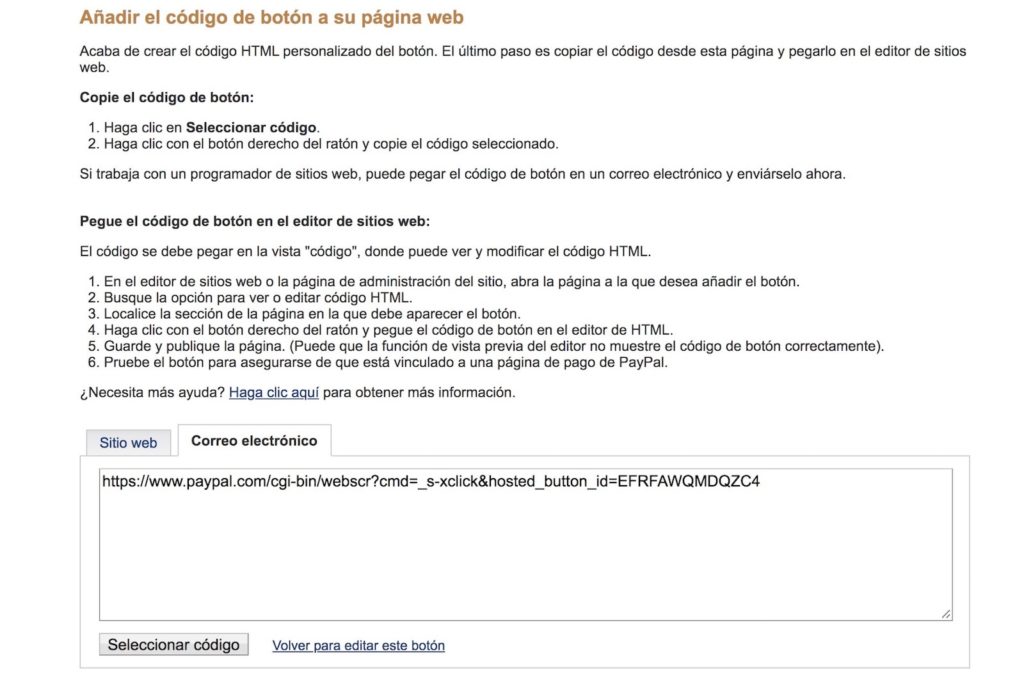
Pulsamos Crear botón. Ya tenemos el botón listo, ahora veremos dos opciones para integrarlo en nuestra web. La pestaña Sitio web nos dará el código completo con un botón de PayPal para insertarlo directamente en nuestra web. Estos botones a día de hoy tienen un diseño infame, por lo que personalmente prefiero utilizar la otra pestaña, Correo electrónico, que nos da un enlace que podemos insertar en un botón personalizado. Por tanto pulsaremos en esta segunda pestaña y copiaremos el código.
3. Insertar el botón de pago en nuestra web
Vamos a explicar cómo lo haríamos en una web de Bluekea, pero el proceso es similar para hacerlo con otro sistema.

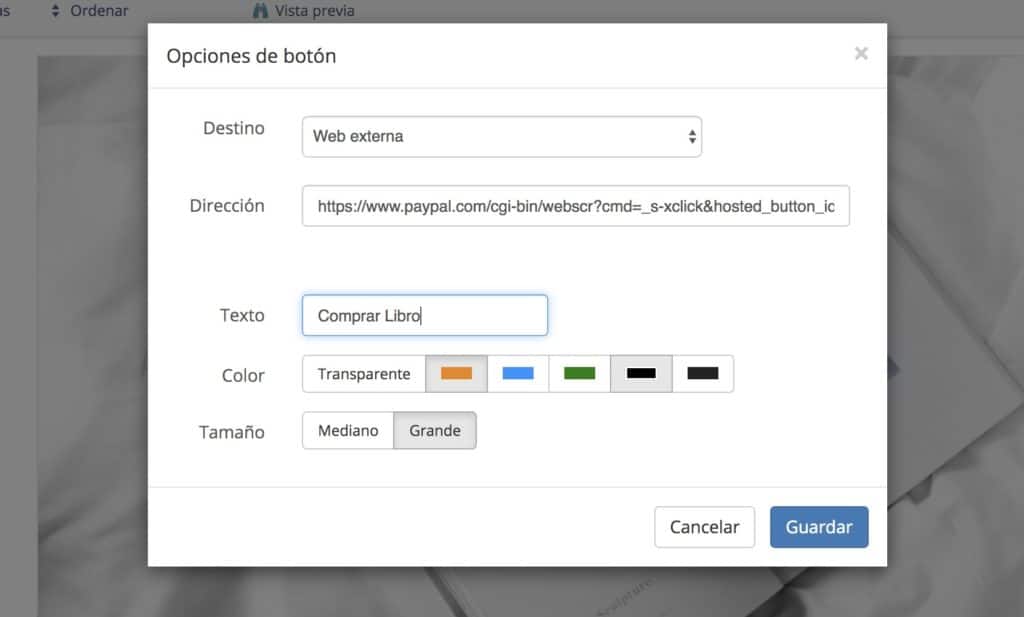
En nuestro caso iremos a una página de texto o a la pestaña de texto y módulos de cualquier otro tipo de página, y crearemos un nuevo módulo de tipo botón. En la casilla de dirección insertamos la que hemos copiado para el botón de PayPal en el paso anterior.