Hoy recuperamos un artículo sobre una herramienta online y gratuita que permite generar e insertar en cualquier web un sistema para comparar dos fotos muy fácilmente deslizando el borde entre ambas. Se puede aplicar para mostrar trabajos de retoque o restauración de fotografías, o en imágenes de decoración, reformas o paisajismo que muestren el antes y después. Se trata de un sistema que tiene ya unos años pero sigue funcionando muy bien y es gratuito.
Además no es necesario subir tus fotos a la web donde se aloja, sino que funciona con fotos subidas en cualquier web que ya exista, o en sistema de almacenamiento como Dropbox. Todo lo que necesitas es la dirección (url) donde se alojan las imágenes que quieres comparar.
Si lo haces alojando las fotos en Bluekea, puedes crear una galería oculta y subir ahí las fotos. A continuación amplía las fotos usando el icono de lupa, y pulsando el botón derecho sobre la imagen, copia la dirección o url de la imagen.
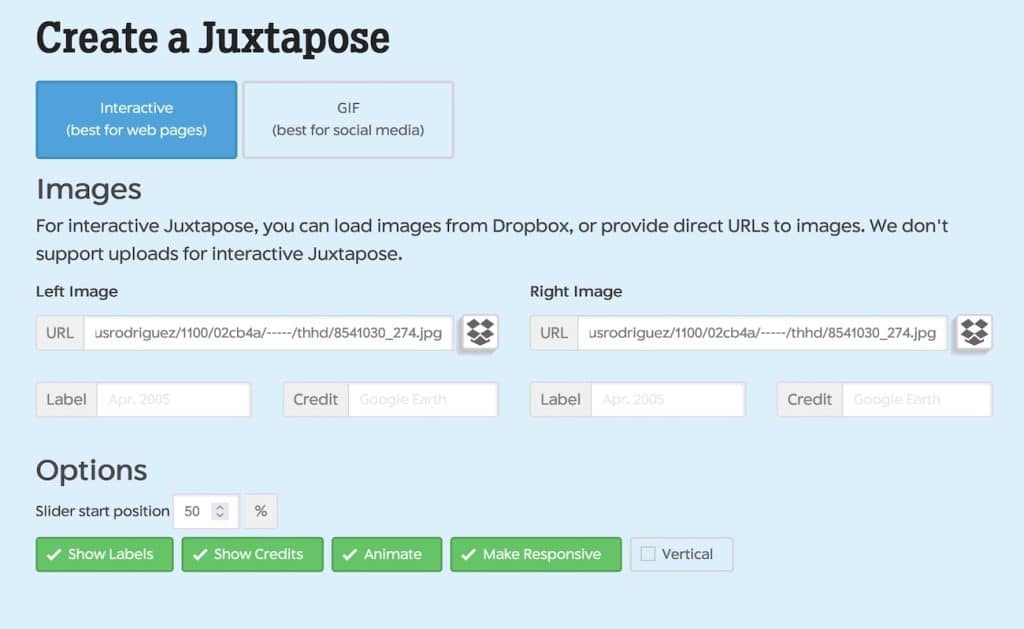
Cuando tengamos las direcciones de ambas fotos, podemos crear el elemento de comparación en la web de JuxtaposeJS. Puedes además poner etiquetas (label) en cada una de las fotos y el crédito o autor de las mismas (credit). Asegúrate de marcar la opción Make responsive para que funcione bien en cualquier pantalla o dispositivo.

Una vez finalizado, pulsa Publish. Copia el código bajo la casilla Embed para insertar el comparador dentro de tu web o blog, y pégalo como bloque HTML. En el caso de Bluekea, lo puedes pegar donde quieras usando un módulo de tipo Media / HTML. Fácil fácil.
Si no tienes una web o un blog donde alojarlo, puedes copiar y compartir el enlace directo bajo Share Link.









