Hemos escrito ya algunas entradas sobre la tendencia actual de uso de dispositivos informáticos: los ordenadores siguen perdiendo terreno a favor de tabletas y móviles. Esto tiene varias consecuencias, una de las más positivas es la generalización de las llamadas pantallas de alta resolución, tendencia que se inició con la pantalla retina del iPhone 4 hace ya algunos años. Este tipo de pantallas contienen unos píxeles tan pequeños y juntitos que a simple vista no se diferencian, dando una sensación de nitidez propia de papeles fotográficos.
El problema: esta resolución se consigue multiplicando el número de píxeles que contiene la superficie de cada pantalla. Un caso muy claro es el del iPad, en sus primeras versiones la resolución era de 1024×768 píxeles, pero con la llegada de la pantalla retina, la nueva resolución es de 2048×1536, es decir, el doble en cada dimensión, cuatro veces más píxeles.
¿Qué ocurre cuando se muestra una imagen de 300px de ancho en una pantalla de alta resolución? En el caso anterior, la tableta estira la foto para mantener su tamaño en pantalla, de modo que esos 300px se transforman en 600. Cualquiera que haya aumentado una imagen en photoshop al doble de su ancho original conoce el resultado: una imagen pixelada y poco nítida. Y esto es exactamente lo que ocurre en una web que se ve en pantallas de alta resolución: todas las imágenes que no están preparadas para ello se ven poco nítidas, y no es un efecto sutil, es muy evidente.
Este problema afecta a cualquier tipo de imagen, tanto a fotografías como a logotipos, iconos, etc. La otra cara de esta moneda es que cuando las fotos tienen tamaño suficiente, la nitidez y calidad con que se muestran en estas pantallas es impresionante.
¿Soluciones?
Veamos algunas alternativas para resolver este problema, y cuáles usamos y tenemos planeadas en Bluekea, nuestra plataforma de webs para fotógrafos.
Fotografías
La solución pasa por imágenes más grandes, digamos entre un 60% y un 100% mayores. Por este motivo, desde hace unos meses en Bluekea recomendamos un tamaño de imagen de 1200px de ancho frente a los 850 anteriores. Las fotos se suben a un tamaño mayor y el navegador las ajusta al marco que corresponda. Es curioso comprobar cómo una imagen jpg a mayor tamaño y con compresión media (calidad baja, poco peso) se ve más nítida que una imagen de tamaño normal pero compresión baja (calidad alta, mucho peso).

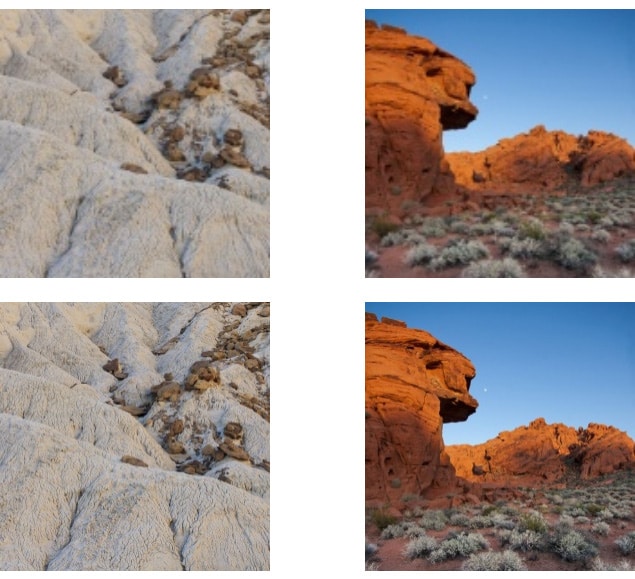
Arriba, imágenes sin optimizar a 270px, su tamaño normal en pantalla de PC.
Abajo, imágenes a 400px, optimizadas para pantallas de alta resolución
En cuanto a las miniaturas, vamos a aumentar la calidad de todas ellas usando realmente imágenes mayores que las del tamaño seleccionado, por ejemplo si la miniatura escogida es de 150×150 píxeles, vamos a mostrar una de 250×250 en el espacio original de 150×150.
Logotipos
La solución en este caso es la misma: aumentar el tamaño. Tenemos planeado permitir tamaños mayores en los logos personalizados de nuestras webs, aquellos que sube el fotógrafo, y por otro lado duplicar el tamaño del logo que genera la sección Diseño de la web de nuestro panel de control.
Iconos
En este caso, la mejor solución que existe en mi opinión son las tipografías de iconos. Funcionan como las fuentes habituales (Arial, Verdana, etc) pero en lugar de caracteres contienen iconos. Son por tanto imágenes vectoriales y no mapas de bits, y admiten cualquier tipo de aumento mostrándose totalmente nítidos en cualquier pantalla.
 Izquierda, iconos de Bluekea basados en tipografía. Derecha, iconos gráficos de otra web.
Izquierda, iconos de Bluekea basados en tipografía. Derecha, iconos gráficos de otra web.
En Bluekea ya hemos optado por esta solución en los iconos de redes sociales, iconos de compartir y también en los botones de navegación de las galerías.









