Una de las consultas más frecuentes que nos hacen nuestros fotógrafos es la de evitar el corte de las fotos de la portada de una web, especialmente cuando dichas fotos se ven a pantalla completa.

En un artículo dedicado a este tema contábamos que el problema de fondo es que para conseguir el efecto visual de la foto a toda pantalla es muy difícil prevenir el recorte; este se produce siempre salvo que las proporciones de la pantalla sean las mismas que las de la foto. Por ejemplo una foto vertical tendrá muy poco recorte en un móvil ya que el formato de la pantalla del móvil es vertical y de proporciones similares a los de una foto digital al uso. Sin embargo, la misma foto vertical se cortará mucho si se ve en una pantalla de ordenador, que es horizontal. Con las fotos horizontales ocurre lo contrario.
¿Cómo resolvemos este problema en Bluekea?

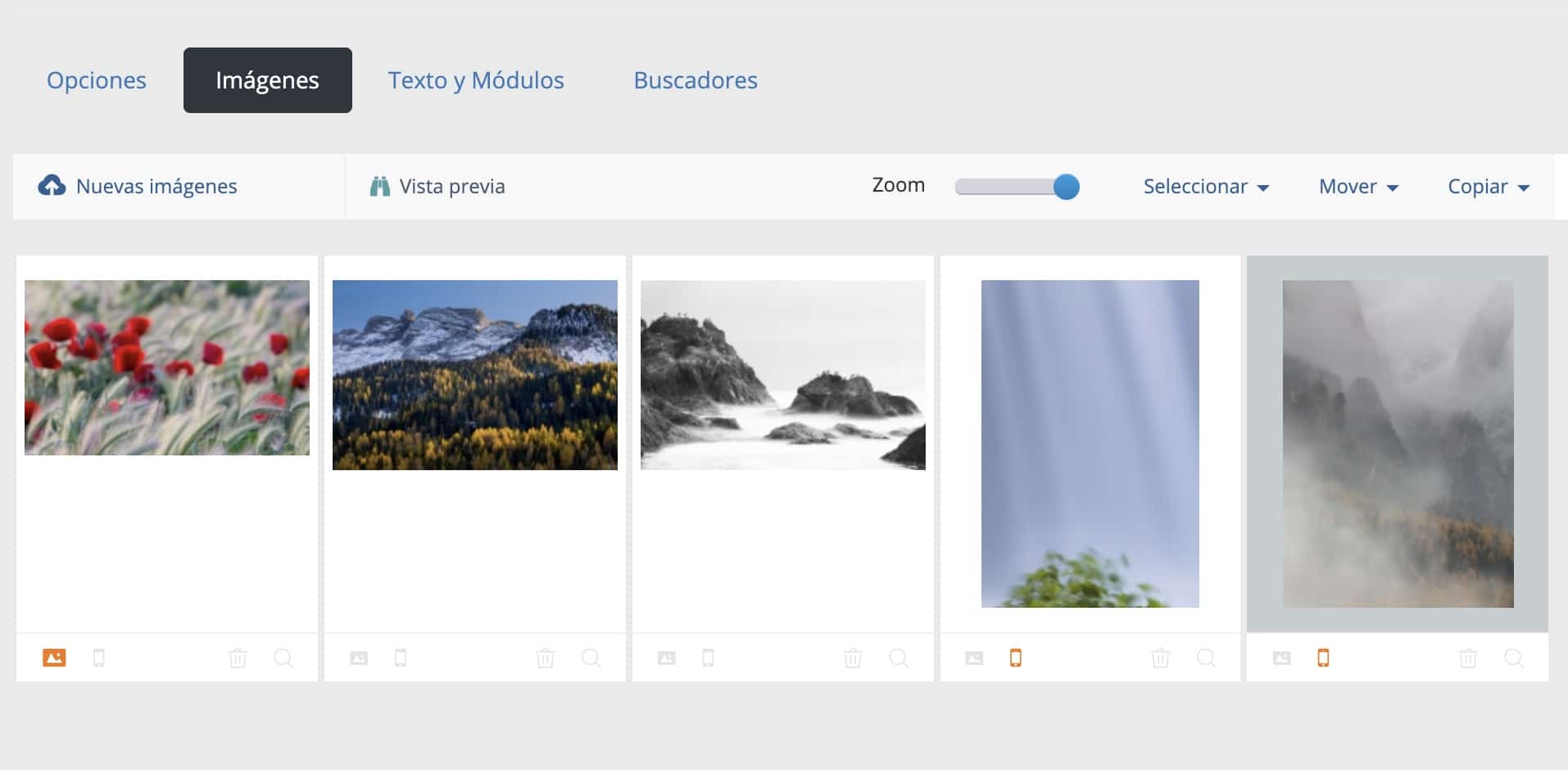
Visto lo anterior, lo ideal sería mostrar fotos horizontales en ordenador o tablet en horizontal, y fotos verticales en móviles. Desde el panel de control de Bluekea, esto lo conseguimos con un pequeño icono debajo de las miniaturas en la galería de fotos de portada. Este icono permite marcar aquellas fotos que se van a mostrar solo en el móvil, dejando el resto solo para ordenador o tablet.